MS Office ашиглан вэб хуудас үүсгэх. Баримт бичгийг вэб хуудас болгон хадгалах
Word дээр вэб хуудсыг HTML тэмдэглэгээний талаар ямар ч мэдлэггүйгээр үүсгэж болох бөгөөд дараа нь бид үүнийг хэрхэн хийх талаар авч үзэх болно. Word дээр вэб хуудас үүсгэх хоёр арга бий: үүнийг эхнээс нь үүсгэх эсвэл бэлэн Word файлыг HTML формат руу хөрвүүлэх.
Word дээр эхнээс нь вэб хуудас үүсгэх нь Word баримтыг шинээр үүсгэхээс эхэлдэг. Шинэ баримт бичгийг үүсгэсний дараа та үзэх горимыг тохируулах хэрэгтэй "Вэб баримт бичиг"таб дээр "Харах", энэ нь хуудсыг бүхэлд нь дэлгэцийн өргөнөөр харуулах боломжийг олгоно.
Хуудсыг зохион бүтээх, бөглөхдөө энэ хуудсыг HTML формат руу хөрвүүлэх үед дизайны зарим элементүүд алдагдах эсвэл өөр хэлбэр рүү хөрвүүлэх болно гэдгийг анхаарч үзэх хэрэгтэй. Хөрвүүлэх зарим функцийг доорх хүснэгтэд үзүүлэв.

Хуудас зохион бүтээсний дараа эсвэл бэлэн Word файлыг нээсний дараа Word баримтыг вэб хуудас болгон хадгалах боломжтой. Үүнийг хийхийн тулд таб руу очно уу "Файл", цэсийг сонгоно уу "Хадгалах"мөн хадгалах байршлыг сонгоод хадгалах файлын төрлийг зааж өгнө үү "Вэб хуудас".

Word баримтыг вэб хуудас болгон хадгалахдаа өргөтгөлтэй файл *.htm, мөн ижил нэртэй, нэмэлттэй хавтас *.файлуудтөгсгөлд нь. htm файл нь бүх текст мэдээлэл болон баримт бичгийн html тэмдэглэгээг хадгалдаг бөгөөд хавтас нь баримт бичиг болон бусад туслах файлд оруулсан бүх объектыг агуулна.
СЭДЭВ 8
БҮТЭЭЛ
ВЭБ-ТУСЛАМЖ АВСАН ХУУДАС
ҮГ
Үүнийг бүтээхэд хялбар болгодог редакторуудын хувьдВэб -сайтууд, та програмуудыг ашиглаж болно Microsoft Office - Word, Excel, PowerPoint мөн бусад. Энэ тохиолдолд хэрэглэгч хэл мэдэхгүй байж болно HTML мөн баримт бичгийг гүйцэтгэх танил орчинтой байх - WYSIWYG (миний харж байгаа зүйл бол миний олж авсан зүйл). Маш олон тооны хүмүүс ашигладагҮг өдөр тутмын ажилдаа боломжит хөгжүүлэгчид болох HTML баримтууд.
Word дээр вэб хуудас үүсгэх Чадах хоёр арга: Шидтэн эсвэл загвар ашиглах эсвэл одоо байгаа баримт бичгийг хөрвүүлэх замаар Word руу HTML формат. Үүний зэрэгцээ Word шошгуудыг өөрөө үүсгэдэг HTML , гэхдээ оновчтой байдлаар биш ч гэсэн.
Эхний арга HTML үүсгэх -баримт бичиг нь маш энгийн - та "эхнээс нь" баримт бичгийг үүсгэж эхлэх хэрэгтэй бөгөөд шидтэний зөвлөгөөг дагаж, програмын цэсэнд байгаа хэрэгслийг ашиглах хэрэгтэй.
Хоёрдахь арга- одоо байгаа баримт бичгийг хөрвүүлэх Word руу HTML хаягууд файлыг хадгалах үед - HTML форматтай Word . Өөрчлөлт нь мэдээжийн хэрэг баримт бичгийн дизайны зарим элементүүдийг алдах эсвэл өөрчлөхөд хүргэдэг.
Онцлог шинж чанаруудын нэг HTML -баримт бичиг гэдэг нь тухайн баримт бичиг нь зөвхөн текстийг агуулсан байх ба бусад бүх объектууд нь тусгай шошго ашиглан хөтчөөр гарч ирэх үед баримт бичигт суурилагдсан бөгөөд тусад нь хадгалагддаг. Хадгалах үед HTML -баримт бичгийн байршил дахь файлҮг дагалдах график дизайны элементүүдийг байрлуулах дискэн дээр хавтас үүсгэдэг. Жишээлбэл, зурагтай файлыг хадгалахдаа -шарсан. htm , Word нь frieds .files хавтас үүсгэдэг , бүх зургийг байрлуулах болно.
Тиймээс, сайт үүсгэх үед - хоорондоо холбоотой бүлэгВэб -хуудас, сайтыг тусдаа хавтсанд байрлуулахыг зөвлөж байна, мөн сайтыг зөөх эсвэл нийтлэхдээ дотоод хавтасны бүтцийг бүхэлд нь чанд сахихыг зөвлөж байна.
онд бүтээсэн материалыг интернетэд нийтлэхээр бэлтгэж байх үедҮг , формат руу хөрвүүлэх онцлогуудыг мэдэх нь ашигтай HTML . Тэдгээрийн заримыг доор өгөв (Хүснэгт 8.1).
Хүснэгт 8.1
| Баримт бичгийн элемент Үг | ХөрвүүлэлтҮг® HTML |
| Фонтын хэмжээ | Word дээр 9-ээс 36 хүртэлх фонтыг харуулав. Фонтын хэмжээ HTML 1-ээс 7 хооронд хэлбэлзэж, фонтын хэмжээг Хөтөч рүү зааж өгнө |
| Текст эффект: | Текстийн эффект хадгалагдаагүй боловч текст өөрөө үлддэг |
| Загвар: | Үлдсэн боловч зарим төрлийн доогуур зураасыг хатуу шугам болгон хувиргадаг |
| Текстийн хөдөлгөөнт дүрс | Хөдөлгөөнт дүрс хадгалагдаагүй ч текст хэвээр байна. Текстийг хөдөлгөөнт эффект өгөхийн тулд та мөлхөгч шугамыг ашиглаж болно (самбар "Вэб бүрэлдэхүүн хэсгүүд") |
| График урлаг | Зургийг хөрвүүлсэн GIF эсвэл JPEG , хэрэв тэдгээр нь өмнө нь ийм форматаар хадгалагдаагүй бол. Мөрүүдийг хэвтээ шугам руу хөрвүүлсэн. |
| График: AutoShapes, Shaped Text, Text Box, Shadows | Объектуудыг форматын файл болгон хөрвүүлдэг GIF . Засварлах орчиндВэб - "Оруулах" - "Зураг зурах" график хэрэгслийг оруулах боломжтой хуудсууд |
| Хүснэгтүүд | Хүснэгтүүдийг хөрвүүлсэн боловч сонголтуудыг дэмждэггүй HTML , хадгалагдаагүй байна. Жишээ нь, өнгөт хүрээ, хувьсах өргөн хүрээ |
| Хуудасны дугаарлалт ба хөл хэсэг | Баримт бичгээс хойш HTML нэг гэж үздэгВэб -хуудас, дараа нь толгой, хөл гэсэн ойлголт байхгүй, дугаарлалт хадгалагдаагүй байна |
| Хуудасны ирмэг ба олон баганатай текст | |
| Загварууд | Хэрэглэгчийн тодорхойлсон хэв маягийг дэмжсэн тохиолдолд шууд формат руу хөрвүүлдэг HTML |
Шаардлагатай бол оруулаарай HTML -хуудасны өөрийн хаягууд, inҮг шууд засварлах HTML- код. Үүнийг "Харах" - "Эх сурвалж" цэсээр дамжуулан засварлагчийн цонх руу залгаж хийж болно. HTML " Энэ горимд шилжихээсээ өмнө та файлаа хадгалах хэрэгтэй. Засвар хийж дууссаны дараа цонхыг хаахаас өмнө файлыг мөн хадгалах ёстой.
Өөр нэг сонголт бол баримт бичгийг хөтөч дээр нээж, "Харах" цэсийг дуудах явдал юм - "As HTML " Анхдагч байдлаар засварлах ажлыг Notepad дээр хийдэг.
Хэдийгээр Word Баримт бичгийг дараа нь Хөтөч, урьдчилан харах боломжтой бараг ижил хэлбэрээр харуулдагВэб -баримт бичгийг орхихгүйгээр гүйцэтгэх боломжтойҮг.
ҮНДСЭН НӨХЦӨЛ
ASCII ( Америк Стандарт Код төлөө мэдээлэл Солилцоо– Мэдээлэл солилцох Америкийн стандарт код) – текст мэдээллийг илэрхийлэх долоон оронтой код.
GIF ( График Солилцоо Формат- график солилцох формат) – өнгө багатай, тод зураг зурахад ашигладаг, тунгалаг хэсэг, хөдөлгөөнт дүрсийг дэмждэг.
HTML ( Гипер Текст Тэмдэглэгээ Хэл) - Hyper Text Markup хэл.
JPEG ( Хамтарсан Гэрэл зураг Мэргэжилтнүүд Бүлэг- гэрэл зургийн машин боловсруулах мэргэжилтнүүдийн хамтарсан бүлэг) – сканнердсан гэрэл зурагт тохиромжтой нийтлэг растер график формат.
Вэб- хуудас ( Вэб-хуудас)- Интернетэд байршуулах (оруулсан) цахим баримт бичиг.
Вэб- сайт ( Вэб-вэб сайт)- Вэб багц -Хуудсууд хоорондоо сэдэв, холбоосууд болон интернет дэх ойрхон байршлаар холбогдсон.
Вэб сервер -сервер) – байршуулахад зориулагдсан серверВэб -Интернэт дэх сайтууд, мөн хэрэглэгчийн хүсэлт дээр үндэслэн үйлчилгээ үзүүлэх.
WYSIWYG ( Юу Та Харна уу байна Юу Та Авах- Миний харж байгаа зүйл бол надад байгаа зүйл) – Баримт бичгийг хэвлэх эсвэл интернетэд танилцуулах хэлбэрээр харуулах засварлагчийн төрөл.
ДААЛГАВАР №8
Сэдэв: Бүтээл
Вэб
-програм хангамж дээр суурилсан сайт
MS
Оффис
(
Үг
Тэгээд
Excel
)
1-р хэсэг: Бүлэг үүсгэх
Вэб-хувиргах аргаар хуудаснууд
баримт бичиг
MSОффис
1. Баримт бичгээ байрлуулахын тулд ажлын диск дээрээ хавтас бэлтгэ.
2. Дараах агуулга бүхий Word документ үүсгэ.
Үндсэн гарчиг, жишээ нь WordArt:
![]()
Дараа нь текстийг байрлуул:
Жишээлбэл, 2 догол мөрөөс бүрдсэн агуулгын хүснэгтийг үүсгэ.
Миний хобби
Миний найзууд
3. Баримт бичгийг бөглөж, хатуу диск дээрх хавтсандаа нэрээр хадгална ууүндсэн.doc.
4. Өөрийн хүсэл тэмүүлэлтэй холбоотой Word баримт бичгийг үүсгэ. Баримт бичгийг нэрээр хадгална уухобби.doc таны хавтсанд. Баримт бичиг нь форматтай, хөлийн хэсэгтэй, текстээс гадна зураг агуулсан байх ёстой.
5.
Өгөгдсөн жишээний дагуу (Зураг 8.2) хүснэгтээр Excel-ийн ажлын ном үүсгэж, нэрээр хадгалнанайзууд.xls.
Дундаж утгыг тооцоолохдоо ашиглах хэрэгтэй томъёо.
| Миний найзууд |
|||
| Нэр | Нас | Өндөр | Жин |
| Вася | |||
| Зина | |||
| Коля | |||
| Лена | |||
| Дундаж утга | 27,5 | 176 | 71,75 |
Цагаан будаа. 8.2. Файлын жишээ хүснэгтнайзууд.xls
5.1. барих график, найз нөхдийнхөө тухай мэдээллийг харуулсан. Графикуудыг хүснэгтийн доор байрлуулж, хүснэгт болон графикийн хэмжээг тохируулна уу.
5.2. Хуудсыг хэвлэхэд бэлтгэх:
5.2.1. "Хуудас..." табын параметрүүдийг горимд тохируулна ууУрьдчилан үзэх, толгой болон хөлийг үүсгэх.
6. Гиперлинк ашиглан баримт бичгийн хооронд холболтыг бий болгох.
6.1. Үндсэн баримт бичгийг main.doc нээж, хэсгийн гарчигуудыг дараалан сонгож, холбогдох баримт бичигт гипер холбоосыг ("Цэс - Оруулах") хавсаргана уу.
7. Үндсэн баримт бичигт гарчигт хавчуурга тавьМиний хобби . Үүнийг "Хобби" гэж нэрлэ. Баримт бичгийг хадгалах.
8. Дагалдах баримт бичиг бүрийн төгсгөлд үндсэн баримт бичиг рүү буцах холбоос үүсгэх.
8.1. Дагалдах баримт бичгээс үндсэн баримт бичиг рүү буцахыг баталгаажуулахын тулд зураг бэлтгэ. Жишээлбэл, буферт (Alt+PrintScreen) идэвхтэй цонхны график хуулбарыг үүсгэж, Paint засварлагч дээр зургийг цаашид засварлах замаар зураг авах боломжтой.
8.2. Баримт бичиг бүрийн төгсгөлд зураг оруулаад main.doc баримт бичигт гипер холбоос хавсаргана. Файлдхобби.doc гипер холбоос нь "Хобби" табын холбоосыг өгөх ёстой.
10. Холбогдох бүлгийг үүсгэ Вэб-хуудас, бэлтгэсэн баримтуудыг хөрвүүлэх замаар .
10.1. Фолдер бэлтгэВэб -нэр бүхий баримт бичигМиний_вэб.
10.2.
Өмнө нь бэлтгэсэн баримт бичгүүдийг дараалан нээж, хавтсанд хадгална My_Web-г зааж өгнө үү
Файлын төрөл:Вэб хуудас (*.htm; *.html)
10.3. Бүх баримт бичгийг хааж, хавтасны бүтцэд гарсан өөрчлөлтийг шинжлэх.
11. Вэбийг үзэх -аас эхлэн бичиг баримтгол. htm . Баримт бичгийн аль элементүүд өөрчлөгдсөн эсвэл бүрмөсөн алга болсонд дүн шинжилгээ хийх. Гипер холбоосыг дагахыг оролдоорой. хооронд холболт байгаа эсэхийг шалгаарайВэб -хуудсуудыг засварлах шаардлагатай.
12. ЗасварлахВэб -баримт бичиг, гипер холбоосыг өөрчлөх, нэмэлт дизайн хийх.
Анхаар:Хөтөчөөс засварлах горимд шилжихийн тулд та "Файл" - "Засварлах" цэсийг ашиглах хэрэгтэй. Windows-д зориулсан Microsoft Word" эсвэл товчлуур багаж самбар дээр.
13. Бүх баримт бичгийг хадгалах, хаах, хавтас хуулах A жолоодох My_Web: . Бүтээлээ оруулна ууВэб - багш руу хуудсууд.
2-р хэсэг. Шинэ бүтээл бий болгох
Вэб- ашигласан баримт бичиг
програмууд
MSОффис
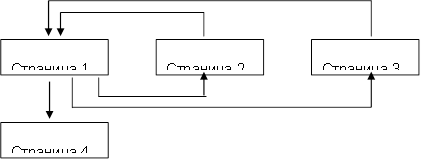
1. Дөрвөн хуудсыг нэгтгэсэн олон хуудас гипертекст баримт бичгийн бүтэц, бүтэцтэй танилцана уу (хавсралтыг үзнэ үү).
2. нэртэй хавтас үүсгэнэ үүИлтгэл, мөн дотор нь таны зургийн хавтас -Галерей.
3. Зохих хуудсанд оруулахаар зураг бэлтгэ. Тэдгээрийг хавтсанд хадгалГалерейформатын тусдаа файлууд bmp, gif эсвэл интернетэд ашигладаг бусад формат. Зургийн хэмжээ, файлын хэмжээ зэргийг анхаарч үзээрэй. Файлын хэмжээ 3-10 КБ-аас хэтрэхгүй байх ёстой.
4. Текст процессор ашиглан хуудас бүрт тусдаа файл үүсгэҮг (хх.1,2,4). 3-р хуудасны хувьд бэлэн файлыг ашиглана уунайзууд. htm. Файлуудыг форматаар хадгалах htm эсвэл html хавтас дотор байна Илтгэл.
4.1. Үг процессорыг ажиллуулҮг үндсэн хуудсыг үүсгэх, файлыг форматаар хадгалахад ашиглана уу html нэрийн дор индекс. htm.
4.1.1. Бүтэцлэгдсэн баримт бичгийг бүтээхдээ хүснэгтийг ашиглахыг зөвлөж байна. Объектуудыг байрлуулсны дараа хүснэгтийн хүрээг арилгана.
4.1.2. Баримт бичгийг бөглөнө үү. Үндсэн гарчгийн хувьд объектыг ашиглана уу WordArt , бусдад - Гарчиг хэв маяг
4.1.3. Арын дэвсгэрийг засахын тулд бүтэц дүүргэх аргуудын аль нэгийг ашиглана уу (цэс "Формат" - "Арын дэвсгэр" - "Бүүргэх аргууд") эсвэл сэдэвчилсэн загвар (цэс"Формат" - "Сэдэв").
4.1.4. Хадгалах явцад гарсан фолдерын бүтцэд гарсан өөрчлөлтийг хөтчөөс харахВэб - хуудаснууд. Үүсгэсэн хуудсыг нээж, шаардлагатай бол засварлана уу.
4.2. Засварлагчийг ашиглан вэбсайтын хоёр дахь хуудсыг үүсгэҮг.
4.2.1. Баримт бичгийг үүсгэхийн тулд цэсийн зүйлийг ашиглана уу"Файл" - "Үүсгэх", нээгдэх харилцах цонхонд"Баримт бичиг үүсгэх"таб сонгоно уу"ВЭБ хуудас" болон "Шинэ ВЭБ хуудас" дүрс . Цэвэрхэн байлгаВЭБ - хавтас дахь хуудасИлтгэлхуудсанд англиар нэр өгөх замаарбага нас. htm
4.2.2. "Миний хүүхэд нас"-ийг гарчиг болгон ашигла Мөлхөх шугам, өмнө нь самбарыг харуулсанВэб - бүрэлдэхүүн хэсгүүд. Мөлхөгч шугамын параметрүүдтэй танилцаж, 2-оос илүүгүй удаа харагдахаар тохируулна уу.
4.2.3.
Хүснэгт ашиглан объектуудыг байрлуулах тэмдэглэгээг хийх.
Фолдероос зураг оруулахГалерей.
4.2.4. Хуудасны дэвсгэрийг хоёр өнгийн градиент дүүргэлт ашиглан хий. Үндсэн хуудасны бүтэц эсвэл сэдэвтэй ойролцоо өнгө сонгох.
4.3. 1-р хэсэгт үүсгэсэн файл дээр үндэслэн гурав дахь хуудсыг үүсгэнайзууд. htm.
4.3.1. Файл болон түүний хавтсыг хавтас руу хуулна ууИлтгэл.
4.3.2. Хөтөч дээр файлыг нээгээд, баримт бичиг зөв харагдаж байгаа эсэхийг шалгаарай. Шаардлагатай бол засварлана уу.
4.4. Редактор ашиглан сайтын дөрөв дэх хуудсыг үүсгэҮг.
4.4.1. Зургийг бэлтгэ - Мойка талаас ГУТ-ийн барилгын үзэмж (хуучин GUT вэбсайтыг олоорой). Зургийг хавтсанд хадгална ууГалерей.
4.4.2. Фолдерт файл үүсгэИлтгэл, Нэртэйгээр их сургууль. htm.
4.4.3. Файлд зураг оруулах - өмнө нь хавтсанд хадгалагдсан GUT-ийн барилгын харагдах байдал Галерей. Их сургуулийн имэйл хаягаа хуулж эсвэл оруулна уу. Факультетийнхээ талаар хэдэн хэллэг бичээд, факультетийн вэб сайт руу холбоос оруулна уу.
5. Сайтын баримт бичгийн хооронд холболтыг бий болгох.
5.1. Нээх Үгбаримт бичиг индекс. htm, "Агуулга" гэсэн зүйлийг дараалан тодруулж, холбогдох баримт бичигт гипер холбоос оруулна уу.
6. Баримт бичиг бүрийн төгсгөлд зураг () оруулна уу. Зургийн ард бэхлэгдсэн үндсэн баримт бичиг рүү буцах холбоосуудыг үүсгэ.
Анхаар! Үндсэн хуудас руу шилжих зураг бас хавтсанд байх ёстойГалерей.
8. Шинээр үүсгэсэн файл бүрийн агуулгыг форматаар харах HTML.
8.1. Гипер холбоос болон зураг оруулах хаягуудыг олоорой.
9. Фолдер хуулахИлтгэл бүх агуулгыг нь дискний А: эсвэл дискэн дээр C: Temp хавтас руу . Сайтыг шинэ байршлаас эхлүүлэх замаар туршиж үзээрэй.
10. Вэбсайтаа багшид үзүүлж, үндсэн хуудаснаас үзэж эхлээрэй.
Өргөдөл
Сайтын бүтэц
|
Хуудас 1(үндсэн хуудас)
| Мэндчилгээ |
||
| Миний бага нас Миний хобби Миний их сургуулиуд | Танилцуулга - Товч хураангуй | Текст (зураг дээрх сэтгэгдэл) |
| Текст (өгөгдсөн сэдвээр хэдэн мөр) |
||
Page3 (Миний найзууд) - өмнө нь үүсгэсэн зүйлийг ашиглана уу Вэб-баримт бичигнайзууд. htm , ашиглан үүсгэсэн Excel.
Хуудас 4 (Миний их сургуулиуд)
Их сургуулийн овог нэр, ГУТ-ийн цахим хуудасны хаяг, ГУТ-ийн үндсэн байрны зурагтай зураг
Мөн Word дахь хуудастай ажиллах тухай нийтлэлүүд:
- Word дээр хуудасны ирмэгийг хэрхэн тохируулах вэ?
- Word дээр хоёр хуудсыг нэг дор дэлгэцэн дээр хэрхэн харуулах вэ?
- Word дээр хуудсыг хэрхэн тодруулах вэ?
- Word дээр тахө хэрхэн хийх вэ?
Word дээр вэб хуудсыг HTML тэмдэглэгээний талаар ямар ч мэдлэггүйгээр үүсгэж болох бөгөөд дараа нь бид үүнийг хэрхэн хийх талаар авч үзэх болно. Word дээр вэб хуудас үүсгэх хоёр арга бий: үүнийг эхнээс нь үүсгэх эсвэл бэлэн Word файлыг HTML формат руу хөрвүүлэх.
Word дээр эхнээс нь вэб хуудас үүсгэх нь Word баримтыг шинээр үүсгэхээс эхэлдэг. Шинэ баримт бичгийг үүсгэсний дараа та "Харах" таб дээр "Вэб баримт бичиг" харах горимыг тохируулах хэрэгтэй бөгөөд энэ нь хуудсыг дэлгэцийн бүрэн хэмжээгээр харуулах боломжийг олгоно.
Хуудсыг зохион бүтээх, бөглөхдөө энэ хуудсыг HTML формат руу хөрвүүлэх үед дизайны зарим элементүүд алдагдах эсвэл өөр хэлбэр рүү хөрвүүлэх болно гэдгийг анхаарч үзэх хэрэгтэй. Хөрвүүлэх зарим функцийг доорх хүснэгтэд үзүүлэв.
Хуудас зохион бүтээсний дараа эсвэл бэлэн Word файлыг нээсний дараа Word баримтыг вэб хуудас болгон хадгалах боломжтой. Үүнийг хийхийн тулд "Файл" таб руу очоод "Хадгалах" цэсийг сонгоод хадгалах байршлыг сонгоод "Вэб хуудас" -ыг хадгалах файлын төрлийг зааж өгнө үү.
Word баримтыг вэб хуудас болгон хадгалахад *.htm өргөтгөлтэй файл үүсэж, төгсгөлд нь ижил нэртэй хавтас, *.файлуудыг нэмнэ. Htm файл нь бүх текст мэдээлэл болон баримт бичгийн html тэмдэглэгээг хадгалдаг бөгөөд хавтас нь баримт бичиг болон бусад туслах файлд оруулсан бүх объектыг агуулна.
Ийм маягаар хуудасны дараа хуудас үүсгэж, та чадварлаг дизайнтай, зохистой харагдах, өөрийн гэсэн цэстэй, маш хурдан ажиллах энгийн HTML вэбсайт үүсгэж болно.
Корда дахь ажлын курсууд
Word дээр HTML хуудас үүсгэх бүрэн боломжтой хэдий ч ихэнх тохиолдолд энэ хуудсыг мэргэжлийн болон нийтлэг орчинд ашиглах гэж байгаа бол үүнийг хийхийг зөвлөдөггүй. Word ашиглан хувийн вэбсайтаа бүтээх нь LEGO блокоор өөрийн байшингаа барихтай адил юм: хэрэв танд өөр туршлага байхгүй бол та үүнийг хийж болно, гэхдээ зөв хэрэгсэл эсвэл мэргэжлийн хүн ашиглах нь хэмжээлшгүй сайн үр дүнг өгөх болно.
Word нь тогтсон хуудасны хэмжээ, фонт, байршилтай цаасан баримтуудыг бүтээхэд зориулагдсан бөгөөд вэбсайтыг үзэж буй хэн бүхэнд ашиглах боломжтой хуудасны хэмжээ, фонт, байршил нь таныхаас ихээхэн ялгаатай байж болно. Word нь тогтмол баримт бичгийг форматлахад зориулагдсан тул вэб хуудасны код нь стандарт бус цаасан хэлбэрээр ачаалагддаг бөгөөд энэ нь Microsoft-ын өөрийн програм болох Internet Explorer-ээс бусад хөтөч дээр таны хүссэнээр харагдахгүй байж магадгүй юм.
Алхам

"Нүүр хуудас" хуудсан дээр хэвлэх.


Хуудсаа index.html хэлбэрээр хадгална уу. Office 2007-ийн хувьд Save as type цэсний файлын төрлийг Вэб хуудас болгон өөрчил.

Та одоо хуудас нь ердийн Word баримт шиг харагдахгүй байгааг харах болно - та одоо ноорог горимд байна.

Нэмэлт текст нэмэх; "Энэ бол миний нүүр хуудас" гэх мэт зүйлийг бичиж үзээрэй.

Ажлаа байнга хадгал (хадгалах дүрс дээр дарна уу - Word баримтыг вэб хуудас болгон санах болно).

Бусад хуудсуудыг үүсгэхдээ ижил зүйлийг хий (хэрхэн гипер холбоос үүсгэх талаар доороос уншина уу).


Текстийг сонгоно уу.


index.html файлыг хайж олоорой.

Файлыг олсны дараа түүнийг сонгоод "OK" товчийг дарна уу.

Та саяхан гипер холбоос үүсгэсэн гэдгийг анхаарна уу.Энэ нь та хөтөч дээрээ харгалзах холбоос дээр дарж, сайтынхаа өөр хуудас руу очиж болно гэсэн үг юм.


Таны сайт бэлэн болтол үүнийг хий!

Та сайн ажилласан.Гэсэн хэдий ч энэ өгүүллийн оршил хэсэгт юу хэлснийг бүү мартаарай.
Word татаж авах.
- Төрөл бүрийн зураг, холбоос, мэдээллээр сайтаа сэтгэл татам болго.
- Хуудсуудыг (үндсэн хуудаснаас бусад) нэрлэснээр тэдгээрийг санахад хялбар болно.
- HTML сурах.
- Хостинг авах. Таны сайтыг онлайн болтол хэн ч харж чадахгүй. Үнэгүй байршуулах сайтууд (тэдгээр нь үнэхээр энгийн нөөцүүд), мөн мэргэжлийн төлбөртэй үйлчилгээнүүд байдаг.
- Таны хийх гэж буй зүйлд тохирох энгийн вэбсайтуудыг онлайнаар хайж олоорой. Хэдийгээр та Word эсвэл Publisher дээр WikiHow эсвэл MSN.com гэх мэт динамик сайт хийх боломжгүй ч танд хэт дэвшилтэт тохиргоо хэрэгтэй (PHP, Client-Site Includes, ASP.NET болон бусад олон).
- Дизайнеруудад зориулсан тусгай вэб хуудсуудыг багтаасан Publisher дээр вэбсайт хийх нь илүү хялбар байдаг.
Анхааруулга
- Хэрэв та вэбсайтаа интернетэд байрлуулахаар төлөвлөж байгаа бол мэдээллийн баримт бичигт олон нийтэд мэдээлэхийг хүсэхгүй байгаа хувийн мэдээллийг оруулахаас болгоомжил.
- Өгүүллийн гарчигт дурдсанчлан, Expression Web-ээс бусад Microsoft Office-ийн бүтээгдэхүүнийг ашиглан HTML үүсгэх нь ихэнх тохиолдолд муу санаа юм. Хөтөлбөр нь файлыг HTML хэлбэрээр хадгалах боломжтой учраас вэб дизайны програм хангамж болохгүй.
Танд хэрэгтэй зүйл
- Компьютер
- Microsoft Office Word (бүх хувилбарууд)
Нийтлэлийн мэдээлэл
Энэ хуудсыг 29,127 удаа үзсэн.
Энэ нийтлэл хэрэг болсон уу?
Ажлын зорилго: Microsoft Word текст процессор ашиглан вэб хуудас, вэб сайт үүсгэх арга техникийг эзэмших: хуудасны дизайн; дотоод гипер холбоосын зохион байгуулалт; гадаад гипер холбоосын зохион байгуулалт.
Ашигласан програм хангамж: Microsoft Word текст процессор.
Сэтгэгдэл. Вэбмастер ажиллаж байгаа эсэхийг шалгахын тулд тушаалыг ажиллуулна уу Файл -> Шинэ. Хэрэв нээгдэх цонхонд таб байгаа бол Вэб хуудсууд, энэ нь та үргэлжлүүлэн ажиллах боломжтой гэсэн үг юм. Хэрэв ийм таб байхгүй бол та Microsoft Office-ийг дахин суулгаж, HTML үүсгэх горимыг идэвхжүүлэх хэрэгтэй.
Дасгал хийх
Энэ ажилд та гэр бүлийн вэбсайтын төслийг хэрэгжүүлж байна. Доор та Нүүр хуудасны зураглал болон аавын хуудасны байршлыг харж болно. Үлдсэн хуудсуудын байршлыг аналогиар өөрөө үүсгэж болно.


1. Word процессорыг нээ.
2. Командыг ажиллуулна уу Файл -> Шинэ. Гарч ирэх цонхонд табыг сонгоно уу Вэб хуудсууд. Шинэ дүрс дээр дарна уу Вэб хуудас.
3. Хуудасны харагдах байдлыг өгөгдсөн загварт нийцүүлэн Word програмын ердийн хэрэглүүр (формат, фонтыг удирдах, өнгөт дэвсгэр хийх, бүтэц сонгох, дүүргэх гэх мэт) ашиглан хий. Хуудасны текстийг бичихдээ үгсийн доогуур зурж болохгүй (Аав, Ээж, Серёжа, Тимка, намтар). Таныг гипер холбоос оруулсны дараа доогуур зураас автоматаар гарч ирнэ.
Та сканнердсан зурагтай файлаас (хэрэв танд байгаа бол) эсвэл Microsoft-ын Clip Gallery-аас дурын зургийг сонгож зураг оруулах боломжтой.
=> "Миний аавын нэр ..." гэсэн үгээр эхэлсэн догол мөрний өмнө курсорыг байрлуул;
=> командыг гүйцэтгэх Оруулах -> Хавчуурга;
=> мөрөнд нээгдэх цонхонд Хавчуурга нэрзарим нэрийг оруулна уу, жишээ нь "M1"; товчлуур дээр дарна уу Нэмэх;
=> дээрх жагсаалтаас “Аав” гэсэн үгийг тодруулна уу;
=> командыг гүйцэтгэх Insert -> Hyperlink;
=> Хяналт"Баримт бичигт байгаа объектын нэр" мөрийн эсрэг талд;
=> үүсгэсэн хавчуургын нэрийг сонгох (M1); товчлуур дээр дарна уу БОЛЖ БАЙНА УУ, дараа нь дахин БОЛЖ БАЙНА УУ. Гипер холбоос бэлэн боллоо.
5. Үүний нэгэн адил жагсаалтаас (Мама, Серёжа, Тимка) үндсэн хуудасны харгалзах догол мөр хүртэлх бусад үгсийн дотоод холбоосыг зохион байгуул.
7. “Аавын хуудас” үүсгэх (1-2-р алхамыг үзнэ үү); Үүнд гипер холбоос үүсгэх шаардлагагүй. Хуудсыг фолдерт эцэг.htm файл болгон хадгал Миний бичиг баримтууд.
8. Үндсэн хуудас руу буцах. Үүнд "Аавын хуудас" руу гадаад гипер холбоос үүсгэ. Үүний тулд:
=> текстийн эхний "Намтар" гэсэн үгийг тодруулна уу;
=> командыг гүйцэтгэх Insert -> Hyperlink;
=> гарч ирэх цонхонд товчлуур дээр дарна уу Хяналтшугамын эсрэг талд Файл/URL холбоос;
=> өмнө үүсгэсэн father.htm файлыг олж сонгох; товчлуур дээр дарна уу БОЛЖ БАЙНА УУ, дараа нь дахин БОЛЖ БАЙНА УУ. Гипер холбоос бэлэн боллоо.
9. "Аавын хуудас" руу буцах. Москвагийн их сургуулийн вэбсайт руу гадаад гипер холбоос үүсгэ. Үүний тулд:
=> "Москвагийн Улсын Их Сургуулийн нэрэмжит" текстийг сонгоно уу. М.В.Ломоносов";
=> командыг гүйцэтгэх Insert -> Hyperlink;
=> мөрөнд гарч ирэх цонхонд Файл/URL холбоос MSU URL бичнэ үү: товчин дээр дарна уу БОЛЖ БАЙНА УУ, дараа нь дахин БОЛЖ БАЙНА УУ. Гипер холбоос бэлэн боллоо.
10. Диаграммд үзүүлсэн төлөвлөгөөний дагуу гэр бүлийн вэбсайтын үлдсэн хуудсыг үүсгэ. Хуудсууд болон гадаад холболтуудын хоорондох холболтыг зохион байгуул. Бүх үүсгэсэн файлуудыг хадгалахаа бүү мартаарай. (Миний бичиг баримт/11-р анги/овог нэр)
11. Хөтөчийг офлайн горимд тохируулна уу.
12. Хөтөч ашиглан гэр бүлийн сайтын үндсэн хуудсыг нээнэ үү (үүнийг хийхийн тулд хавтсанд байгаа үндсэн хуудас бүхий файлын дүрс дээр давхар товшино уу. Миний бичиг баримтууд). Бүх дотоод гипер холбоосуудын ажиллагааг шалгана уу (үндсэн хуудас дотор, мөн сайтынхаа хуудсуудын хооронд).
13. Офлайн горимыг цуцлах, гадаад гипер холбоосын ажиллагааг шалгах.
HTML хуудсыг төрөл бүрийн хэрэглүүр ашиглан үүсгэж, өөрчилж болно. Вэб үүсч хөгжсөн эрин үед ихэнх зохиогчид эдгээр зорилгоор энгийн текст засварлагч ашигладаг байсан. Энэ тохиолдолд HTML хэлний хаягуудыг баримт бичгийг засварлах явцад гараар нэмсэн. Энэ аргыг өнөөдөр нэлээд хүлээн зөвшөөрч байгаа боловч HTML хэлний өөрөө сайн мэдлэгтэй байх ба шошго бичих, засахад ихээхэн хэмжээний хөрөнгө оруулалт шаардагдана. Цаг хугацаа өнгөрөхөд HTML баримт бичгийг засварлах тусгай хэрэгслүүд гарч ирсэн нь баримт бичиг дээр ажиллахад хялбар, илүү үр дүнтэй болсон.
HTML баримт бичгийн засварлагчдыг ихэвчлэн хоёр бүлэгт хуваадаг. Эхний бүлэгт HTML хэл дээр шууд код бичих боломжийг олгодог шошго засварлагч гэж нэрлэгддэг бөгөөд үүсгэж буй баримт бичигт шошго оруулах үйл явцыг хөнгөвчлөх тусгай нэмэлт функцуудтай. Орчин үеийн шошго засварлагчид HTML элементүүдийг үүсгэх нэмэлт хэрэгсэлтэй байдаг. Эдгээрт жагсаалт, хүснэгт, маягт, хүрээ гэх мэт ердийн HTML элементүүдтэй ажиллахад хялбар болгох шидтэн, загвар болон бусад хэрэгслүүд орно. Зарим засварлагчид хаягуудын синтаксийг шалгадаг бөгөөд энэ нь HTML баримт бичгийн форматын алдааг хурдан олох боломжийг олгодог. Энэ бүлгийн хамгийн алдартай редакторуудын нэг бол Sausage Software-ийн боловсруулсан HotDog Web Editor програм юм. Энэхүү засварлагчийг олон жилийн турш хөгжүүлэгчид ашиглаж ирсэн бөгөөд хөгжүүлэлтийн явцад маш их өөрчлөгдсөн.
Өөр нэг бүлэгт WYSIWYG (Чи юу харж байна вэ) гэж нэрлэгддэг редакторууд багтдаг бөгөөд тэдгээрийн ердийн төлөөлөл нь Netscape Composer (Netscape Communicator багцад багтсан засварлагч) болон Microsoft FrontPage юм. Энэ төрлийн засварлагчид шошго хэлбэрээр хэрэгжилтийн дэлгэрэнгүй мэдээллийг оруулахгүйгээр хуудасны гадаад байдал, байршлыг нүдээр өөрчлөх боломжийг олгодог. Энэ тохиолдолд үүссэн HTML баримт бичгийн код автоматаар үүсгэгдэнэ. Эдгээр засварлагчидтай ажиллахдаа хөгжүүлэгч HTML шошго бичих дүрмийн талаар огт ойлголтгүй байж магадгүй бөгөөд харгалзах редакторын чадавхид бүрэн найдаж болно. Нөгөөтэйгүүр, ийм засварлагчид шошгоны түвшинд ажиллах уян хатан байдлыг хангаж чадахгүй, HTML хэлний бүх тэмдэглэгээ хийх чадваргүй байж болно.
Өнөөгийн шатанд редакторуудыг хоёр бүлэгт хуваах нь улам бүр дур зоргоороо болж байна. Шошго засварлагчид WYSIWYG засварлагчдын чадавхи, ашиглахад улам бүр ойртож байгаа бөгөөд сүүлийнх нь эргээд илүү хүчирхэг, уян хатан болж, улам бүр төвөгтэй элементүүдийг оруулах боломжийг олгодог. Ойрын ирээдүйд редакторуудыг бүлэг болгон хуваах явдал алга болох магадлалтай.
HTML баримт бичгийг үүсгэх, засварлах хэрэгслүүдийн нэг нь Microsoft Word гэж нэрлэгддэг Microsoft Office багцын текст процессор юм. Зарчмын хувьд энэ програмын аль ч хувилбар нь ердийн текст засварлагч шиг HTML засварлагч болж чаддаг (багцын хувилбаруудын чадварын ялгааг энэ бүлгийн төгсгөлд авч үзэх болно). HTML баримт бичгийг засварлахад ашиглахад тав тухтай байдал нь Microsoft Word програмыг тайлан, захидал, баримт бичиг, санал асуулга, тэр ч байтугай товхимол, ном бүтээхэд өргөнөөр ашигласнаар тодорхойлогддог. Өдөр тутмын үйл ажиллагаандаа Microsoft Word ашигладаг асар олон хүмүүс HTML баримт бичгийн боломжит хөгжүүлэгчид болдог. Microsoft Word 97 хувилбар нь HTML баримт бичигтэй ажиллах тусгай боломжуудыг нэмсэн бөгөөд энэ нь түүнийг интернетэд зориулсан хуудас үүсгэх хүчирхэг хэрэгсэл болгодог (Зураг 8.1).
Энэ бүлэгт HTML баримт бичгийг засварлахад ашигладаг Microsoft Word 97 текст процессорын үндсэн шинж чанаруудыг авч үзэх болно.
Та Microsoft Word програмыг ашиглан шинэ вэб хуудас үүсгэж болно: шидтэн эсвэл загвар ашиглах, эсвэл одоо байгаа Word баримтыг вэб хуудсанд ашигладаг HTML формат руу хөрвүүлэх. Шидтэнг (эсвэл загвар) ашиглахын тулд табыг ашиглана уу Вэб хуудсуудцэс Баримт бичиг үүсгэх. Дараа нь та шидтэний зааврыг дагаж, түүний асуултанд хариулж, шаардлагатай текстээр харгалзах талбар, баганыг бөглөнө үү. Эдгээр алхмуудыг гүйцэтгэх нь Microsoft Word дээр ажиллах үндсийг мэддэг хэрэглэгчдэд хүндрэл учруулахгүй. Өөр нэг арга бол одоо байгаа Word баримтыг HTML болгон хөрвүүлэх явдал юм. Энэ нь энгийн үйлдэл боловч энэ нь зарим асуудал үүсгэж болзошгүй бөгөөд үүнийг энэ бүлгийн сүүлд тайлбарлах болно.
Дээрх аргуудын аль нэгийг ашиглан HTML баримт бичгийг үүсгэсний дараа та үүнийг цаашид засах боломжтой. Үүнийг хийхийн тулд Word нь тусгай хэрэгслийн мөр, цэсийн командууд, функцуудыг өгдөг. Энэ бүлэг нь эдгээр чадваруудын товч тайлбарт зориулагдсан болно.
Word баримт бичгийн нэгэн адил та вэб хуудсанд жагсаалт үүсгэж болно. HTML хэл дээрх жагсаалтыг сум эсвэл дугаарлаж болно. Сумтай жагсаалт нь стандарт тэмдэглэгээг ашиглаж болох бөгөөд тэдгээрийн хэрэгжилтийг хөтөч хариуцдаг бөгөөд тусдаа файлаас ачаалагдсан график дүрсийг ашиглаж болно. Дугаарласан жагсаалтын хувьд араб эсвэл ром тоо, түүнчлэн латин үсгийг ашиглаж болно. Жагсаалтыг зохион байгуулах дүрмийн талаархи дэлгэрэнгүй мэдээллийг холбогдох бүлэгт оруулсан болно.
Жагсаалт үүсгэх нь ердийн Word баримт бичигтэй адил юм. Жагсаалт хэлбэрээр харуулахыг хүссэн текстээ сонгоод сонгоно уу Жагсаалтцэснээс Формат. Самбар гаргана Жагсаалтхоёр таб агуулсан - Тэмдэглэсэн(Зураг 8.2) ба Дугаарласан(Зураг 8.3).
Та мөн багаж самбарын товчлууруудыг ашиглаж болно Дугаарлах 111 эсвэл Маркеруудөвчтэй

Цагаан будаа. 8.2.Сумтай жагсаалтын төрлийг сонгох

Цагаан будаа. 8.3.Дугаарласан жагсаалтын төрлийг сонгох
Сумтай жагсаалт үүсгэхдээ гурван стандарт тэмдэгтийн аль нэгийг (зураг 8.2-т үзүүлсэн эхний эгнээний сүүлийн гурван элемент) эсвэл санал болгож буй графикуудын аль нэгийг сонгож болно. Товч ашиглан ӨөрТа одоо байгаа ямар ч график файлыг тэмдэглэгээ болгон сонгож болно. Тэмдэглэгээний төрлийг сонгохоос хамааран HTML дээрх жагсаалтыг өөр өөрөөр хэрэгжүүлнэ. Хэрэв гурван стандарт тэмдэглэгээний аль нэгийг сонгосон бол шошгыг ашиглан жагсаалтыг үүсгэнэ
- болон жагсаалтын элементүүд
- . Энэ нь HTML кодын дараах мөрүүдийн аль нэгийг үүсгэх болно:
-
- анхны стандарт тэмдэглэгээний хувьд (жижиг хар тойрог)
- Жагсаалтын эхний элемент
- Жагсаалтын хоёр дахь элемент
- Жагсаалтын гурав дахь элемент
- Жагсаалтын эхний элемент
- Жагсаалтын хоёр дахь элемент
- Жагсаалтын гурав дахь элемент
- . Гэсэн хэдий ч энд шошго байна
- ашиглагдахгүй, харин шошго
Энэ нь зөвхөн догол мөрийг зохион байгуулахад шаардлагатай бөгөөд үүнийг HTML дээр байгалийн байдлаар тохируулах боломжгүй. Оруулсан шошго Түвшин бүр өмнөхөөсөө нэг доголоор шилжсэн олон түвшний жагсаалтыг илэрхийлнэ. Жишээлбэл: Энэ текст нэг удаа доголтой байна
Энэ текст давхар доголтой байна
Анхаарна уу
Бусад HTML засварлагчид догол үүсгэх ижил төстэй аргыг ашигладаг. Жишээлбэл, Netscape Composer (мөн Netscape Navigator Gold багцын редактор) ижил төстэй догол хийх аргыг ашигладаг бөгөөд зөвхөн үүнийг жагсаалтын шошго болгон ашигладаг.
- .
Анхаарна уу
Доголыг нэмэгдүүлэх үед Word нь ихэвчлэн хоёр шошгыг нэг дор үүсгэдэг
, давхар догол үүсгэх. Үүний дагуу догол мөрийг багасгахад хоёр шошгыг арилгана . Заримдаа үүнийг нэг нэгээр нь үүсгэж, устгадаг . Редакторын зан үйлийн логикийг ойлгох нь туйлын хэцүү, боломжгүй юм. Бид өөр нэг буруу програмын ажиллагаатай тулгарч байгаа бололтой. БА Текстийн зэрэгцүүлэлтийг өөрчлөхийн тулд товчлууруудыг ашиглана уу Зүүн , ТөвлөрсөнТэгээд Зөв. Гэсэн хэдий ч вэб хуудсан дээрх текстийг зөвтгөх боломжгүй гэдгийг анхаарна уу.
Анхаарна уу
Вэб хуудсан дээрх текстийг өргөнөөр нь зэрэгцүүлэх боломжгүй байгааг Microsoft Word тусламжийн системд тэмдэглэсэн байдаг. Үнэн хэрэгтээ, багаж самбар дээр Форматлаж байна HTML баримт бичигтэй ажиллахдаа зөвтгөх товчлуур байхгүй. Учир нь догол мөрийн шошгыг зэрэгцүүлэх сонголтуудын 3.2 хувилбар хүртэлх HTML тодорхойлолт
Өргөнтэй уялдаа холбоо байхгүй байсан. Гэсэн хэдий ч тэргүүлэгч хөтчүүд одоогоор дараах байдлаар хэрэгжсэн энэ функцийг дэмждэг.
. Түүгээр ч барахгүй Microsoft Word-т ч үүнийг суулгасан байдаг. Хэрэв та үндэслэлтэй текст бүхий Word баримт бичигтэй ажиллаж, дараа нь HTML баримт бичиг болгон хөрвүүлбэл дээрх кодтой догол мөрүүдийг харах болно.
Слайд 2
Бид танд вэб хуудас боловсруулах энгийн хэрэгсэл, арга техникийг танилцуулах болно. Жишээлбэл, кино театрын репертуарыг агуулсан вэбсайтын фрагментийг хэрхэн бүтээхийг харцгаая. Юуны өмнө та: вэб сайтын төсөл боловсруулах; түүний бүтэц, зорилго агуулгыг ойлгох. Тэдгээр. сайтын мэдээллийн загварыг бий болгох. Сайтын бүтэц. "10-р сар" кино театрыг санал болгож байна Драмын жүжиг Инээдмийн жүжиг Мөрдөгчид Драмын жүжиг Инээдмийн жүжиг Мөрдөгчид ЗУРАГ Эхний (үндсэн) вэб хуудас Хоёр дахь вэб хуудас Гурав дахь вэб хуудас Дөрөв дэх вэб хуудас
Слайд 3
Эхний (дээд түвшинд) эхний (үндсэн) хуудас байна. Энэ нь кино театрын талаархи ерөнхий мэдээлэл, хоёр дахь түвшний хуудсыг нээх боломжийг олгодог холбоосуудыг агуулдаг. Хоёр дахь (доод) түвшинд тодорхой төрлийн кинонд зориулагдсан хуудаснууд байдаг. Киноны төрөл Үйл явдлын зураг Гарчиг, улс Найруулагч Жүжигчид: Товч анги: Тасалбарын үнэ: Хоёрдугаар түвшний хуудас.
Слайд 4
Мэдээжийн хэрэг, дараагийн түвшний хуудсуудыг нэмснээр сайтын бүтцийг улам төвөгтэй болгож болно. Жишээлбэл, найруулагч, жүжигчид гэх мэт хуудсууд. Ижил түвшний бүх хуудсыг ихэвчлэн ижил хэв маягаар хийдэг. Гэсэн хэдий ч тэдний дизайн өөр байж болно. Вэб хуудасны үндсэн элементүүд нь: текст блок, график объектууд: График объектуудад: үндсэн текст, гарчиг, жагсаалт, текстийн холбоос гэх мэт. зураг (зураг, гэрэл зураг, хөдөлгөөнт дүрс), "ханын цаас" - дэвсгэр зураг, холбоосын зураг, хуваах шугам.
Слайд 5
Хүснэгтийг ихэвчлэн хуудасны тодорхой байршилд элементүүдийг байрлуулахад ашигладаг. Текстийн хэв маяг, график элементүүдийн хэв маяг нь вэб хуудасны дизайны хэв маягийг тодорхойлдог. Текстийн хэв маяг нь үсгийн төрөл, хэмжээ, хэв маяг, догол, зэрэгцүүлэлт, тэмдэгт, мөр хоорондын зай гэх мэтийг хэлнэ. График элементүүдийн хэв маяг нь материалын хэлбэр, хэмжээ, өнгө, бүтэц, түүнчлэн янз бүрийн эффектээр тодорхойлогддог. Загварын хувьд чадварлаг баримт бичгийн дизайны хувьд бэлэн загваруудыг ашиглах нь тохиромжтой байдаг - Сэдэв. Сэдэв гэдэг нь компьютерийн дизайнерын тусгайлан боловсруулсан баримт бичгийн дизайны элементүүд болон өнгөт схемүүдийн багц юм. Энэ сэдэв нь хуудас бүрийн дизайны хэв маягийг болон бүх сайтыг тодорхойлдог: үндсэн текстийн хэв маяг, гарчиг, холбоос гэх мэт.
Слайд 6
Сэдвүүдийг оффисын бүх программд санал болгодог. Вэбсайт хийх нь бэлэн загвар сонгох эсвэл өөрийн дизайны загварыг боловсруулахаас эхэлдэг. Үүний дараа бие даасан хуудсууд үүсдэг. Дараа нь сайтын эргэн тойрон дахь навигацийг тодорхойлсон гипер холбоосууд үүсдэг. Бүх вэб хуудасны файлуудыг тусдаа хавтсанд байрлуулна. Энэ нь вэб сервер дээр сайтыг байршуулахыг хялбаршуулдаг. Вэб хуудасны үндсэн файлыг ихэвчлэн htm эсвэл html өргөтгөлтэй индекс эсвэл үндсэн гэж нэрлэдэг. "Бөмбөлөг" сэдэв "Хурдны зам" сэдэв
Слайд 7
WORD програмыг ажиллуул. File New командыг гүйцэтгэнэ. Даалгаврын талбараас Вэб хуудсыг сонгоно уу. Загварын сэдвийг сонгох: Сэдвийг форматлах. Жишээ нь: "Урсгал". Хуудас дээр зураг, текстийн хэсгийг байрлуулахын тулд бид 6 мөр, 2 багана бүхий хүснэгтийг ашиглана. Шаардлагатай нүднүүдийг нэгтгэцгээе. Бид шаардлагатай мэдээллийг нийтлэх болно. Бид ийм байдлаар үүсгэсэн вэб хуудсыг DRAMA.HTML нэрээр дискэнд хадгалах болно. Хоёр дахь түвшний хуудсуудыг зохион бүтээх замаар вэбсайт үүсгэж эхэлцгээе. WORD баримтыг вэб хуудас болгон хадгалахад тухайн баримтад ашигласан бүх зургийг вэб хуудасны нэр болон .files өргөтгөлтэй алсын хавтсанд байрлуулна.
Слайд 8
1-4-р алхамуудын үр дүн.
Слайд 9
Үлдсэн алхмуудыг хийж, үүсгэсэн вэб хуудсыг хөтөч дээр үзсэний үр дүн.
Слайд 10
Вэб хуудас хөгжүүлэх чухал үе шат бол гипер холбоос үүсгэх явдал юм. Үүнийг хийхийн тулд та: 1. текстийн гипер холбоос болох текстийг сонгох; 2. Insert Hyperlink or icon команд 3. Файл руу линк, вэб хуудас 4. Хүссэн файлаа сонгоод агуулгыг нь гипер холбоосоор нээж, сонголтоо баталгаажуулна. Ажил дууссаны дараа та хөтөч дээр үүсгэсэн хуудсуудыг үзэж, холбоосууд ажиллаж байгаа эсэхийг шалгах хэрэгтэй.
Слайд 11
Та вэб хуудас дээр динамик болон интерактив элементүүдийг байрлуулснаар түүний сэтгэл татам байдлыг нэмэгдүүлэх боломжтой. Сайтын үндсэн хуудсыг түүн дээр мөлхөгч шугам байрлуулж "амилцгаая". Даалгаврыг гүйцэтгэх дараалал: Хэрэгслийн самбарын вэб бүрэлдэхүүн хэсгүүдийг харах "Мөлхөж буй шугам" цонхыг дуудаж "Санал" гэсэн бичвэрийг оруулаад шаардлагатай тохиргоог хийж, сонголтоо баталгаажуулна уу.
Слайд 12
WORD засварлагч нь видео болон аудио файлуудыг вэб хуудсанд холбох боломжийг олгодог. Үүнийг хийхийн тулд Дуу эсвэл Кино дүрс дээр дарж харилцах цонхыг нээж, Browse товчийг дарж, шаардлагатай видео эсвэл дууны файлыг олж, тоглуулах параметрүүдийг тохируулна уу.
Бүх слайдыг үзэх
-
- хоёр дахь тэмдэглэгээний хувьд (дөрвөлжин)
-
- гурав дахь тэмдэглэгээний хувьд (дүүрсэн дөрвөлжин)
Нэг жишээ хэлье. Дараах текстийг үүсгэнэ үү.
Жагсаалтын эхний элемент
Жагсаалтын хоёр дахь элемент
Жагсаалтын гурав дахь элемент
Энэ текстийг жагсаалт болгон тэмдэглэж, хоёр дахь стандарт сумыг сонгосноор дараах HTML кодын хэсэг үүснэ:
Хэрэв график дүрсийг тэмдэглэгээ болгон сонгосон бол жагсаалт нь үндсэндээ бүрдээгүй, өөрөөр хэлбэл тусгай жагсаалтын шошго юм.
- ашиглахгүй. Энд жагсаалтын элемент бүрийг шошготой тусдаа догол мөрөнд тодруулна
Мөн суулгагдсан зургийн холбоосын өмнө. Тэмдэглэгээний график нь өөрөө HTML файлтай ижил директорт хадгалагдах болно. Өгөгдсөн жишээн дээр та график тэмдэглэгээний аль нэгийг сонгоход дараах кодыг үүсгэнэ.
Жагсаалтын эхний элемент
Жагсаалтын хоёр дахь элемент
Жагсаалтын гурав дахь элемент
Анхаарна уу
Стандарт болон график тэмдэглэгээг ашиглах ялгаа нь зөвхөн хэрэгжилтээс гадна жагсаалтыг цуцлах чадвараар илэрдэг. Хэрэв стандарт тэмдэглэгээг сонгосон бол Word баримт бичигтэй ажиллахтай адил жагсаалтыг цуцалж болно. Жагсаалтыг сонгоод Жагсаалтын самбараас Үгүй горимыг сонгох эсвэл хэрэгслийн самбар дээрх харгалзах товчийг дарна уу. Хэрэв график тэмдэглэгээг сонгосон бол жагсаалтыг цуцлах боломжгүй. Бүх график тэмдэглэгээг тус тусад нь сонгоод товчлуур дээр дарж устгах шаардлагатай
. Дугаарласан жагсаалтыг авч үзье. Вэб хуудасны жагсаалтын дугаарлалт нь Word баримтын дугаарлалттай бараг ижил байна. Ялгаа нь вэб хуудсанд бүтцийн жагсаалт, гарчгийг автоматаар дугаарлах боломжгүй юм.
Сонгосон жагсаалтын дугаарлалтын форматаас хамааран дараах кодуудыг үүсгэнэ.
-
- араб тоогоор дугаарлах зориулалттай
-
- жижиг ром тоонууд
-
- Латин том үсгээр
-
- жижиг латин үсэг
Жишээлбэл:
Анхаарна уу
Та зөвхөн цэсийг ашиглах үед дугаарласан эсвэл тэмдэглэгдсэн жагсаалтын форматыг сонгох боломжтой. Хэрэв та багаж самбар дээрх харгалзах товчлууруудыг ашигласан бол хамгийн сүүлд ашигласан форматыг сонгох болно.
Хэдийгээр олон түвшний жагсаалт автоматаар дугаарлагдаагүй ч доголын хэмжээг өөрчлөх, дугаарлалтын янз бүрийн хэлбэрийг ашиглан жагсаалтыг олон түвшний харагдуулах боломжтой. Үүнийг хийхийн тулд та дараахь зүйлийг хийх хэрэгтэй.
1. Жагсаалтын дээд түвшний текстийг сонгоно уу.
2. Таб дээрээс хүссэн дугаарлалтын форматыг сонгоно уу Дугаарласанхавтан Жагсаалт.
3. Курсорыг догол мөр, мөр бүрийн эхэнд байрлуулж, жагсаалтын дараагийн түвшинд шилжүүлэх.
. HTML-д табуудыг ашигладаггүй ч Word жагсаалтын табуудыг догол руу хөрвүүлнэ. 4. Дараагийн түвшний дугаарлах форматыг сонгоно уу.
5. Жагсаалтын түвшин бүрийн хувьд 3-4-р алхмуудыг давтана.
Анхаарна уу
Олон түвшний жагсаалт үүсгэх дээрх зөвлөмжийг Word 97-ийн хөгжүүлэгчид өгсөн хэдий ч энэ нь үргэлж зөв ажилладаггүй. Заримдаа хүссэн үр дүндээ хүрэхийн тулд HTML кодыг гараар сайжруулах шаардлагатай болдог.
Та вэб хуудас үүсгэхдээ текст болон холбоосын анхдагч өнгийг тодорхойлж болно. Үүнийг хийхийн тулд командыг ашиглана уу Текстийн өнгөцэс Формат(Формат/текстийн өнгө). Зурагт үзүүлсэн самбар. 8.7, үүнд та өмнө нь зочилсон хуудсуудад тохирох текстийн өнгө, холбоосын өнгө, холбоосын өнгийг тохируулах боломжтой. Жишээлбэл, текстийн өнгийг цэнхэр, холбоосын өнгийг оюу, үзсэн холбоосын өнгийг ногоон болгоё. Заасан утгууд нь шошгоны параметрүүдийг тодорхойлно
:
Цагаан будаа. 8.7. HTML хуудасны бүх текстийн өнгийг сонгох

Цагаан будаа. 8.8. HTML хуудасны текстийн өнгийг сонгох
Эдгээр сонголтууд нь бүх баримт бичгийн үндсэн өнгийг тохируулдаг. Хэрэв та баримт бичгийн сонгосон фрагментийн өнгийг тохируулах шаардлагатай бол товчлуурыг ашиглана уу Фонтын өнгөхэрэгслийн мөр эсвэл команд дээр Фонтцэс Формат(Зураг 8.8). Жишээлбэл, текстийн хэсэгт улаан өнгийг сонгосон бол энэ сонголтын үр дүн HTML баримт бичигт дараах байдлаар тусгагдана.
Энэ текст улаанаар гарч ирнэ
Вэб хуудасны уншигч хөтөч дээр өөрийн анхдагч өнгийг тохируулах боломжтой. Текст болон холбоосыг хөтчийн үндсэн өнгөөр харуулахын тулд утгыг тохируулна уу Автоматбүх гурван самбарын жагсаалтад Текстийн өнгө.
Та Word дээр вэб хуудас үүсгэхдээ Word баримтыг форматлах боломжтой олон форматын хэрэгслийг ашиглаж болно. Жишээлбэл, та товчлуурыг ашиглан текстийг тод болгож болно Зоригтойэсвэл загвар сонгох Гарчиг 1загварын жагсаалтаас. Текст форматлах элементүүдийг зааж өгснөөр үүсгэсэн кодонд тохирох HTML хаягуудыг оруулахыг тодорхойлдог.
Самбар Фонтцэснээс дуудсан Формат, мөн фонтын төрөл, түүний хэмжээ, сонгосон текст фрагментийн форматыг тохируулахад үйлчилдэг. Энэ самбарт байгаа зургаан эффект тус бүрд харгалзах нүдийг сонгосноор HTML кодонд дараах шошго оруулах болно.
- Зоригтой
<би >- Налуу
- Доор нь зурсан
- Загалмайлсан- Дээд бичиг
- Дэд бичвэр
Эдгээр тэмдэглэгээг сонгосон текстийн фрагментийн эхэнд оруулах ба фрагментийн төгсгөлд харгалзах хаалтын шошгыг бичнэ. Сүүлийн хоёрыг эс тооцвол жагсаасан эффектүүдийн аль ч хослолыг ашиглаж болно гэдгийг анхаарна уу. Тод, налуу, доогуур зураастай бичвэрт зориулсан тусгай товчлуурууд хэрэгслийн самбар дээр байдаг.
Дараагийн боломжтой үсгийн хэмжээ рүү хурдан шилжихийн тулд товчлууруудыг ашиглана уу Үсгийн хэмжээг нэмэгдүүлэхТэгээд Фонтын хэмжээг багасгах.
HTML дэх догол мөр бүрийн хувьд догол мөрийн эхлэлийн тагийг үүсгэнэ
Мөн догол мөрийн төгсгөлийн шошго
. Баримт бичгийг гараар үүсгэх үед сүүлийн шошгыг ихэвчлэн орхигдуулдаг. Ихэнх хөтчүүд догол мөрүүдийг автоматаар тусгаарладаг. Догол мөр үүсгэхгүйгээр шинэ шугамын шилжилтийг хэрэгжүүлэхийн тулд товчлууруудыг дарна уу+ . Энэ тохиолдолд шинэ мөрийн шошго үүснэ
.Анхаарна уу
Word 97 тусламжийн системд "догол мөрүүдийг хооронд нь зайлахгүйгээр үүсгэх" (энэ нь ингэж бичсэн) товчлууруудыг ашиглахыг буруу санал болгож байна.
+ . Түлхүүрүүдийн багц гэдгийг санаарай + Word баримт бичгийг засварлахдаа дараагийн хуудас руу шилжүүлэхэд ихэвчлэн ашигладаг. Word баримтыг HTML рүү хөрвүүлэхдээ энэ тохиолдолд зөвхөн нэмэлт догол мөр үүсгэх бөгөөд вэб баримт бичгийг засварлахдаа товчлуурууд + ерөнхийдөө хүлээн зөвшөөрөх боломжгүй. HTML эсвэл зарим вэб хөтчөөр дэмждэггүй форматыг Word програмын вэб засварлах хэсэгт ашиглах боломжгүй. Эдгээр функцууд нь тэмдэгт форматлах эффектүүдийг агуулдаг Өөдрөг, СүүдэртэйТэгээд Хонхорхой, мөр хоорондын зай, захын зай, тэмдэгт хоорондын зай, тэмдэгтийн тэмдэг, текст боох сонголтууд, догол мөр хоорондын зай. Та таб тэмдэгтүүдийг ашиглах ёсгүй, учир нь олон хөтөч тэдгээрийг хоосон зай хэлбэрээр харуулдаг; Үүний оронд та текстийн эхний мөрийг баруун тийш шилжүүлэхийн тулд догол мөрийг ашиглаж болно.
Текстийн догол мөрийг өөрчлөхийн тулд товчлууруудыг ашиглана уу Доголыг нэмэгдүүлэхТэгээд Доголыг багасгах. HTML хэллэгээр догол мөрийг текстийг хос шошгоор хүрээлэх замаар хэрэгжүүлдэг
Тэгээд . Албан ёсоор энэ шошго нь жагсаалтын эхлэлийг тодорхойлж, жагсаалтын элементийн шошго ашиглахыг илэрхийлдэг