Izdelava spletne strani z ms office. Shranjevanje dokumenta kot spletne strani
Spletno stran v Wordu je mogoče ustvariti tudi brez znanja o označevanju HTML in v nadaljevanju si bomo ogledali, kako je to mogoče storiti. V Wordu lahko ustvarite spletno stran na dva načina: ustvarite Wordovo datoteko iz nič ali pretvorite že pripravljeno Wordovo datoteko v format HTML.
Ustvarjanje spletne strani v Wordu iz nič se začne z ustvarjanjem novega Wordovega dokumenta. Ko ustvarite nov dokument, morate nastaviti način pogleda "Spletni dokument" zavihek "Pogled", ki bo stran prikazal na širini celotnega zaslona.
Pri oblikovanju in izpolnjevanju strani morate upoštevati dejstvo, da bodo pri pretvorbi te strani v format HTML nekateri elementi oblikovanja izgubljeni ali spremenjeni v drugačen videz. Nekatere funkcije pretvorbe so prikazane v spodnji tabeli.

Ko oblikujete stran ali odprete že pripravljeno Wordovo datoteko, lahko nadaljujete s shranjevanjem Wordovega dokumenta kot spletne strani. Če želite to narediti, pojdite na zavihek "Mapa", izberite meni "Shrani kot" in izberite mesto shranjevanja, določite vrsto datoteke, ki jo želite shraniti "Spletna stran".

Ko shranite Wordov dokument kot spletno stran, bo ustvarjena datoteka s pripono *.htm, in mapo z istim imenom in dodatkom *.datoteke na koncu. Datoteka htm shrani vse informacije o besedilu in oznake html dokumenta, mapa pa bo shranila vse predmete, vstavljene v dokument, in druge pomožne datoteke.
TEMA 8
USTVARJANJE
SPLET-STRANI S POMOČJO
BESEDA
Kot urejevalniki, ki olajšajo ustvarjanje splet -spletna mesta, aplikacije se lahko uporabljajo Microsoft Office - Word, Excel, PowerPoint in drugi. V tem primeru uporabnik morda ne pozna jezika HTML in imeti znano okolje za obdelavo dokumentov - WYSIWYG (Kar vidim, to dobim). Veliko število ljudi uporablja Beseda pri vsakdanjem delu postanejo potencialni razvijalci dokumenti HTML.
Ustvarite spletno stran v Wordu lahko dva načina: z uporabo čarovnika ali predloge ali s pretvorbo obstoječega dokumenta Oblika Word v HTML. Hkrati Word ustvarja oznake HTML , čeprav ne optimalno.
Prvi način ustvarjanje HTML -dokumentov je precej preprosto - dokument morate začeti ustvarjati "iz nič" in le slediti nasvetom čarovnika ter uporabiti orodja, ki so na voljo v meniju programa.
Drugi način- pretvorba obstoječega dokumenta Oznake Word v HTML pri shranjevanju datoteke Word v formatu HTML . Transformacija seveda vodi do dejstva, da bodo nekateri elementi oblikovanja dokumenta izgubljeni ali spremenjeni.
Ena od značilnosti HTML -dokumentov je, da sam dokument vsebuje samo besedilo, vsi drugi objekti pa so vgrajeni v dokument v trenutku, ko jih brskalnik prikaže s posebnimi oznakami in shranjeni ločeno. Pri varčevanju HTML -datoteka na mestu dokumenta Beseda na disku ustvari mapo, v katero postavi spremljajoče elemente grafičnega oblikovanja. Na primer, ko shranjujete datoteko s slikami - Pomfrit. htm, Word ustvari mapo frieds .files , v katerega bo postavil vse risbe.
Zato pri ustvarjanju spletnega mesta - skupina medsebojno povezanih splet -strani, je priporočljivo mesto postaviti v ločeno mapo, pri premikanju ali objavi mesta pa strogo ohraniti celotno notranjo strukturo map.
Pri pripravi objave na internetu gradiva, ustvarjenega v Beseda , je koristno poznati funkcije pretvorbe v format HTML . Nekaj jih je navedenih spodaj (tabela 8.1).
Tabela 8.1
| Element dokumenta Beseda | transformacijaBeseda® HTML |
| Velikosti pisave | V Wordu prikazane so pisave od 9 do 36 točk. Velikosti pisave HTML spremenijo od 1 do 7 in služijo brskalniku kot pokazatelj velikosti pisave |
| Besedilni učinki: | Učinki besedila se ne shranijo, samo besedilo pa ostane |
| Slogi: | Ostanejo, vendar se nekatere podčrtaje pretvorijo v polno črto |
| Besedilna animacija | Animacija se ne shrani, besedilo pa ostane. Če želite besedilu dati animiran učinek, lahko uporabite oznako (plošča « spletne komponente") |
| Grafične umetnosti | Slike se pretvorijo v format GIF ali JPEG če niso bili predhodno shranjeni v takih formatih. Črte se pretvorijo v vodoravne črte. |
| Grafika: samooblike, umetniško besedilo, besedilna polja in sence | Predmeti se pretvorijo v formatirane datoteke gif . V okolju za urejanje splet -strani se lahko vstavljajo grafična orodja "Vstavi" - "Slika" |
| mize | Tabele so pretvorjene, vendar možnosti niso podprte HTML niso shranjeni. Na primer barvne obrobe in obrobe spremenljive širine |
| Številčenje strani ter glave in noge | Od dokumenta HTML velja za eno splet -stran, potem ni koncepta glave in noge in oštevilčenje ni shranjeno |
| Robovi strani in besedilo v več stolpcih | |
| Slogi | Uporabniško določeni slogi se pretvorijo v neposredno oblikovanje, če so podprti HTML |
Po potrebi vstavite v HTML - lastne oznake strani, Beseda neposredno urejanje HTML-Koda. To lahko storite tako, da pokličete okno urejevalnika skozi meni "Pogled" - "Vir HTML ". Preden preklopite na ta način, shranite datoteko. Po končanem urejanju pred zapiranjem okna je potrebno datoteko tudi shraniti.
Druga možnost je, da odprete dokument v brskalniku in pokličete meni "Pogled" - "Kot HTML ". Privzeto se urejanje izvaja v beležnici.
Čeprav Word prikaže dokument v skoraj enaki obliki, kot bo pozneje prikazan v brskalniku, predogled splet -dokument se lahko izvede brez odhoda beseda.
OSNOVNI POJMI
ASCII ( ameriški standard Koda za informacije Izmenjava– Ameriška standardna koda za izmenjavo informacij) – sedembitna koda za predstavitev besedilnih informacij.
gif ( Grafika Izmenjava Oblika- format za grafično izmenjavo) – uporablja se za ostre slike z nizkimi barvami, podpira pregledna področja in animacijo.
HTML ( Hiper Besedilo markup jezik) je hiperbesedilni označevalni jezik.
JPEG ( sklep fotografija Strokovnjaki skupina- skupna skupina strokovnjakov za strojno obdelavo fotografskih slik) - Običajen format bitne slike, ki je idealen za skenirane fotografije.
splet- strani ( splet-stran)- elektronski dokument, namenjen postavitvi (umestitvi) na internet.
splet- mesto ( splet-Spletna stran)– komplet spleta - strani, povezane s temo, hiperpovezavami in bližnjimi lokacijami na internetu.
Spletni strežnik (Splet -server) - strežnik namenjen gostovanju splet - strani na internetu in zagotavljanje storitev na zahtevo strank.
WYSIWYG ( Kaj Ti glej je Kaj Ti DobitiKar vidim, to imam - vrsta urejevalnikov, v katerih je dokument prikazan, kot bo natisnjen ali predstavljen na internetu.
NALOGA št. 8
Tema: Ustvarjanje
splet
-spletna stran, ki temelji na programskih aplikacijah
GOSPA
urad
(
Beseda
in
excel
)
Del 1. Ustvarite skupino
splet-način pretvorbe strani
dokumenti
GOSPAurad
1. Na delovnem disku pripravite mapo za namestitev vaših dokumentov.
2. Ustvarite Wordov dokument z naslednjo vsebino.
Glavni naslov, kot je predmet WordArt:
![]()
Nato postavite besedilo:
In ustvarite kazalo vsebine, sestavljeno na primer iz 2 odstavkov.
Moji hobiji
Moji prijatelji
3. Preverite dokument in ga shranite v svojo mapo na trdem disku pod imenom glavni.doc
4. Ustvarite Wordov dokument, namenjen vašim hobijem. Shranite dokument z imenom hobi.doc v vaši mapi. Dokument mora biti oblikovan, imeti nogo in poleg besedila vsebovati slike.
5.
Ustvarite knjigo Excel s tabelo po danem vzorcu (slika 8.2), shranite pod imenom prijatelji.xls.
Za izračun je treba uporabiti povprečne vrednosti formule.
| Moji prijatelji |
|||
| Ime | Starost | Rast | Teža |
| Vasja | |||
| Zina | |||
| Kolja | |||
| Lena | |||
| Pomeni | 27,5 | 176 | 71,75 |
riž. 8.2. Primer tabele za datoteko prijatelji.xls
5.1. Zgradite lestvice ponazarjanje podrobnosti vaših prijateljev. Razporedite grafe pod tabelo, prilagodite velikost tabele in grafov.
5.2. Pripravite list za tisk:
5.2.1. Prilagodite nastavitve zavihka »Stran ...« v načinuPredogled, ustvarite glave in noge.
6. Vzpostavite povezave med dokumenti s hiperpovezavami.
6.1. Odprite glavni dokument main.doc in zaporedno označite naslove razdelkov, jim dodelite hiperpovezave ("Meni - Vstavi") do ustreznih dokumentov.
7. Dodajte glavo v glavni dokument med zaznamke Moji hobiji . Poimenujte ga "Hobi". Shrani dokument.
8. Ustvarite hiperpovezave na koncu vsakega podpornega dokumenta, da se vrnete na glavni dokument.
8.1. Pripravite risbo, da zagotovite vrnitev iz spremnih dokumentov v glavno. Na primer, sliko lahko dobite tako, da ustvarite grafično kopijo aktivnega okna v medpomnilniku (Alt+PrintScreen) in nadalje uredite sliko v urejevalniku Paint.
8.2. Vstavite sliko na konec vsakega dokumenta in pripnite hiperpovezavo do dokumenta main.doc za njim. V datoteki hobi.doc hiperpovezava naj omogoča prehod na zavihek "Hobby".
10. Ustvari sorodno skupino splet-strani, s pretvorbo pripravljenih dokumentov .
10.1. Pripravite mapo za splet -dokumenti imenovani Moj_splet.
10.2.
Dosledno odpiranje predhodno pripravljenih dokumentov, jih shranite v mapo My _ Web , določanje
Vrsta datoteke: Spletna stran (*. htm ; *. html)
10.3. Zaprite vse dokumente, analizirajte spremembe, ki so se zgodile v strukturi map.
11. Brskajte po spletu -dokumenti iz glavni. htm . Analizirajte, kateri elementi dokumentov so se spremenili ali popolnoma izginili. Poskusite slediti hiperpovezavi. Prepričajte se o povezavah med splet - strani je treba urediti.
12. Uredi splet -dokumenti, spremeniti hiperpovezave, izvesti dodatno oblikovanje.
Pozor:Če želite preklopiti iz brskalnika v način urejanja, morate uporabiti meni "Datoteka" - "Uredi v Microsoft Word za Windows" ali gumb na orodni vrstici.
13. Shranite in zaprite vse dokumente, kopirajte mapo Moj _ splet za pogon A: . Oddajte svoje delo splet -strani za učitelja.
2. del. Ustvarjanje novega
splet-uporaba dokumentov
aplikacije
GOSPAurad
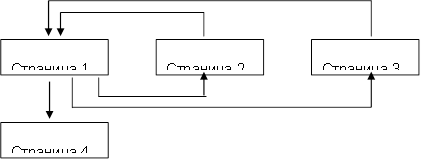
1. Seznanite se s strukturo in sestavo večstranskega hiperbesedilnega dokumenta, ki združuje štiri strani (glej prilogo).
2. Ustvari mapo z imenompredstavitev, in v njej mapo za vaše risbe -Galerija.
3. Pripravite risbe za vključitev na ustrezne strani. Shranite jih v mapoGalerijakot ločene datoteke bmp, gif ali katero koli drugo obliko, ki se uporablja na internetu. Bodite pozorni na velikost slik in velikost datotek. Velikost datoteke ne sme presegati 3 - 10 KB.
4. Ustvarite ločeno datoteko za vsako stran z urejevalnikom besedil Beseda (str.1,2,4). Za stran 3 uporabite končano datoteko prijatelji. htm. Shranite datoteke v formatu htm ali html v mapi predstavitev.
4.1. Zaženi urejevalnik besedil Beseda in jo uporabite za ustvarjanje glavne strani, shranite datoteko v formatu html pod imenom kazalo. htm.
4.1.1. Pri izdelavi strukturiranega dokumenta je priporočljiva uporaba tabele. Ko postavite predmete, odstranite okvir mize.
4.1.2. Izpolnite dokument. Za glavne naslove uporabite object besedna umetnost , za druge - Slog naslova
4.1.3. Za oblikovanje ozadja uporabite enega od načinov polnjenja teksture (meni "Oblika" - "Ozadje" - "Načini polnjenja") ali tematsko oblikovanje (meni"Oblika" - "Zadeva").
4.1.4. Oglejte si v brskalniku spremembe v strukturi map, do katerih je prišlo pri shranjevanju splet -strani. Odprite ustvarjeno stran, jo po potrebi uredite.
4.2. Z urejevalnikom ustvarite drugo stran spletnega mesta beseda.
4.2.1. Če želite ustvariti dokument, uporabite točko menija"Datoteka" - "Ustvari", v odprtem pogovornem oknu"Ustvari dokument"izberite zavihek"SPLETNE strani" in ikona "Nova SPLETNA stran" . Vzdržujte čisto SPLET - stran v mapipredstavitevtako da stran poimenujete v angleščiniotroštvo. htm
4.2.2. Uporabite kot naslov "Moje otroštvo" tekoča linija s prikazom predplošče splet -komponente. Seznanite se s parametri Tickerja, konfigurirajte ga tako, da se prikaže največ 2-krat.
4.2.3.
Naredite oznako za postavitev predmetov s pomočjo tabele.
Prilepi sliko iz mapeGalerija.
4.2.4. Okrasite ozadje strani z dvobarvnim gradientnim polnilom. Izberite barve, ki so blizu barvi teksture ali teme glavne strani.
4.3. Ustvarite tretjo stran na podlagi datoteke, ustvarjene v 1. delu prijatelji. htm.
4.3.1. Kopirajte datoteko in njeno spremljajočo mapo v mapopredstavitev.
4.3.2. Odprite datoteko v brskalniku in se prepričajte, da je dokument pravilno prikazan. Po potrebi uredite.
4.4. Z urejevalnikom ustvarite četrto stran spletnega mesta beseda.
4.4.1. Pripravite risbo - pogled na stavbo GUT s strani Moike (poiščite staro mesto GUT). Shranite sliko v mapoGalerija.
4.4.2. Ustvari datoteko v mapipredstavitev, Z imenom univerza. htm.
4.4.3. V datoteko vstavite sliko - pogled na objekt GUT, predhodno shranjeno v mapi Galerija. Kopirajte ali vnesite elektronski naslov univerze. Napišite nekaj stavkov o svoji fakulteti in vstavite hiperpovezavo do spletne strani fakultete.
5. Vzpostavite povezave med dokumenti spletnega mesta.
5.1. Odpri v Beseda dokument kazalo. htm, in zaporedoma označite odstavke "Vsebine", vstavite hiperpovezave do ustreznih dokumentov.
6. Na koncu vsakega dokumenta vstavite sliko (). Ustvarite hiperpovezave, ki omogočajo vrnitev na glavni dokument, popravljanje izza slike.
Pozor! V mapi mora biti tudi slika za prehode na glavno stranGalerija.
8. Oglejte si vsebino vsake od novo ustvarjenih datotek v formatu HTML.
8.1. Poiščite oznake, ki omogočajo vstavljanje hiperpovezav, slik.
9. Kopiraj mapopredstavitev z vso vsebino na pogonu A: ali na pogonu C : v mapo Temp . Preizkusite svoje spletno mesto tako, da ga zaženete z nove lokacije.
10. Predstavite svoje spletno mesto učitelju, začnite si ga ogledovati z glavne strani.
Aplikacija
Struktura spletnega mesta
|
stran 1(glavna stran)
| Pozdravi |
||
| Moje otroštvo Moji hobiji Moje univerze | Predstavitev - kratek povzetek | Besedilo (komentarji k fotografiji) |
| Besedilo (več vrstic na določeno temo) |
||
3. stran (Moji prijatelji) - uporabite predhodno ustvarjeno splet-dokument prijatelji. htm ustvarjen z excel.
Stran 4 (Moje univerze)
Polno ime univerze, naslov spletne strani SUT, slika s fotografijo glavne stavbe SUT
Tudi članki o delu s stranmi v Wordu:
- Kako prilagoditi robove strani v Wordu?
- Kako prikazati dve strani na zaslonu hkrati v Wordu?
- Kako izbrati stran v Wordu?
- Kako se naredi zebra v Wordu?
Spletno stran v Wordu je mogoče ustvariti tudi brez znanja o označevanju HTML in v nadaljevanju si bomo ogledali, kako je to mogoče storiti. V Wordu lahko ustvarite spletno stran na dva načina: ustvarite Wordovo datoteko iz nič ali pretvorite že pripravljeno Wordovo datoteko v format HTML.
Ustvarjanje spletne strani v Wordu iz nič se začne z ustvarjanjem novega Wordovega dokumenta. Ko ustvarite nov dokument, na zavihku »Pogled« nastavite način pogleda na »Spletni dokument«, ki bo prikazal stran v celozaslonski širini.
Pri oblikovanju in izpolnjevanju strani morate upoštevati dejstvo, da bodo pri pretvorbi te strani v format HTML nekateri elementi oblikovanja izgubljeni ali spremenjeni v drugačen videz. Nekatere funkcije pretvorbe so prikazane v spodnji tabeli.
Ko oblikujete stran ali odprete že pripravljeno Wordovo datoteko, lahko nadaljujete s shranjevanjem Wordovega dokumenta kot spletne strani. Če želite to narediti, pojdite na zavihek »Datoteka«, izberite meni »Shrani kot« in izberite mesto shranjevanja, določite vrsto datoteke, da shranite »Spletno stran«.
Pri shranjevanju Wordovega dokumenta kot spletne strani se ustvari datoteka s končnico *.htm, na koncu pa mapa z istim imenom in dodatkom *.files. Datoteka htm shrani vse informacije o besedilu in oznake html dokumenta, mapa pa bo shranila vse predmete, vstavljene v dokument, in druge pomožne datoteke.
Tako lahko z ustvarjanjem strani za stranjo ustvarite preprosto HTML stran, ki bo ob spretnem oblikovanju izgledala spodobno, imela svoj meni in delovala zelo hitro.
Delovni tečaji v Kordi
Čeprav je mogoče ustvariti stran HTML v Wordu, v večini primerov tega ni priporočljivo storiti, če nameravate stran uporabljati v katerem koli poklicnem ali splošnem okolju. Izdelava vašega osebnega spletnega mesta z Wordom je kot izgradnja lastne hiše iz LEGO kock: to lahko storite tako, če nimate drugih izkušenj, vendar boste z uporabo pravih orodij ali strokovnjaka dosegli neizmerno boljše rezultate.
Word je zasnovan za ustvarjanje papirnatih dokumentov, ki imajo fiksno velikost strani, pisavo in postavitev, medtem ko se lahko velikost strani, pisava in postavitev, ki so na voljo vsem, ki brskajo po spletnem mestu, bistveno razlikujejo od vaših. Ker je Word zasnovan posebej za oblikovanje fiksnega dokumenta, se nastala koda spletne strani naloži v slogu papirja po meri, ki morda ne bo prikazan, kot ste nameravali, v brskalnikih, ki niso Internet Explorer, Microsoftov lastniški program.
Koraki

Natisnite na strani "Domača stran".


Shranite svojo stran kot index.html. Za Office 2007 spremenite vrsto datoteke v meniju Shrani kot vrsto na Spletna stran.

Zdaj boste videli, da stran ni videti kot običajen Wordov dokument - zdaj ste v načinu orisa.

Dodajte nekaj dodatnega besedila; poskusite vnesti na primer "To je moja domača stran."

Pogosto shranjujte svoje delo (samo kliknite ikono za shranjevanje - Word si bo dokument zapomnil kot spletno stran).

Enako storite, ko ustvarjate druge strani (preberite spodaj, kako narediti hiperpovezavo).


Označite besedilo.


Poiščite datoteko index.html.

Ko najdete datoteko, jo izberite in kliknite gumb »V redu«.

Upoštevajte, da ste pravkar ustvarili hiperpovezavo. To pomeni, da lahko v brskalniku kliknete ustrezno hiperpovezavo in odprete drugo stran na svojem spletnem mestu.


Nadaljujte s tem, dokler vaše spletno mesto ni pripravljeno!

Dobro si naredil. Vendar ne pozabite, kaj je bilo povedano v uvodu tega članka.
Prenesite Word.
- Naj bo vaše spletno mesto privlačno z različnimi fotografijami, povezavami in informacijami.
- Poimenujte strani (razen glavne), da si jih boste lažje zapomnili.
- Naučite se HTML.
- Pridobite gostovanje. Nihče ne more videti vaše strani, dokler se ne pojavi na internetu. Obstajajo brezplačna spletna mesta za gostovanje (to so pravzaprav preprosti viri), pa tudi profesionalne plačljive storitve.
- V spletu poiščite nekaj preprostih spletnih mest, ki se ujemajo s tem, kar poskušate narediti. Čeprav v Wordu ali Publisherju ne morete narediti dinamičnega mesta, kot sta WikiHow ali MSN.com, potrebujete preveč napredne nastavitve (PHP, Client-Site Includes, ASP.NET in številne druge).
- Veliko lažje je narediti spletno mesto v Publisherju, ki vsebuje spletne strani po meri za oblikovalce.
Opozorila
- Če nameravate svoje spletno mesto objaviti na internetu, pazite, da v informacije o dokumentu ne vključite osebnih podatkov, ki jih ne nameravate objaviti.
- Kot je navedeno v naslovu tega članka, je ustvarjanje HTML-ja s katerim koli izdelkom Microsoft Office razen Expression Web večinoma slaba ideja. Samo zato, ker lahko program shrani datoteko kot HTML, še ne pomeni, da je program za spletno oblikovanje.
Kaj boste potrebovali
- Računalnik
- Microsoft Office Word (vse različice)
Informacije o članku
Ta stran je bila pogledana 29.127 krat.
Je bil ta članek v pomoč?
Cilj: obvladovanje tehnik izdelave spletnih strani in spletnih mest z urejevalnikom besedil Microsoft Word: oblikovanje strani; organizacija notranjih hiperpovezav; organizacija zunanjih hiperpovezav.
Uporabljena programska oprema: urejevalnik besedil Microsoft Word.
Komentiraj. Če želite preveriti, ali spletni skrbnik deluje, zaženite ukaz Datoteka -> Novo. Če ima okno, ki se odpre, zavihek Spletne strani, tako da lahko delate naprej. Če takega zavihka ni, morate znova namestiti Microsoft Office z omogočenim načinom ustvarjanja HTML.
telovadba
V tem delu izvajate projekt družinskega spletnega mesta. Spodaj si lahko ogledate postavitev domače strani in postavitev očetove strani. Postavitve preostalih strani lahko po analogiji ustvarite sami.


1. Odprite urejevalnik besedil Word.
2. Zaženi ukaz Datoteka -> Novo. V oknu, ki se prikaže, izberite zavihek Spletne strani. Kliknite ikono Novo Spletna stran.
3. Oblikujte videz strani po danem vzorcu z običajnimi Wordovimi orodji (upravljanje oblikovanja, pisav; lahko naredite barvno ozadje, izberete teksturo, polnila itd.). Ko tipkate stran, ne podčrtajte besed (oče, mama, Sereža, Timka, biografija). Po vstavitvi hiperpovezav se podčrtaji samodejno prikažejo.
Sliko lahko vstavite iz optično prebrane fotografije (če jo imate) ali tako, da izberete katero koli sliko iz Microsoftove galerije posnetkov.
=> postavite kazalec pred odstavek, ki se začne z besedami: "Ime mojega očeta je ...";
=> zaženi ukaz Vstavi -> Zaznamek;
=> v odprtem oknu v vrstici Ime zaznamka vnesite neko ime, na primer "M1"; kliknite na gumb Dodaj;
=> na zgornjem seznamu označite besedo "Oče";
=> zaženi ukaz Vstavi -> Hiperpovezava;
=> Pregled nasproti vrstice "Ime predmeta v dokumentu";
=> izberite ime ustvarjenega zaznamka (M1); kliknite na gumb v redu, nato spet na v redu. Hiperpovezava je pripravljena.
5. Na podoben način organizirajte notranje hiperpovezave na druge besede s seznama (Mama, Serezha, Timka) do ustreznih odstavkov glavne strani.
7. Ustvarite "očkovo stran" (glejte odstavke 1-2); v njem še ni treba ustvarjati hiperpovezav. Shrani stran v datoteki father.htm v mapi Moje dokumente.
8. Vrnite se na glavno stran. V njej ustvarite zunanjo hiperpovezavo do »Očetove strani«. Za to:
=> označite prvo besedo v besedilu "Biografija";
=> zaženi ukaz Vstavi -> Hiperpovezava;
=> v oknu, ki se prikaže, kliknite na gumb Pregled nasproti črte Povezava do datoteke/URL;
=> poiščite in izberite predhodno ustvarjeno datoteko father.htm; kliknite na gumb v redu, nato spet na v redu. Hiperpovezava je pripravljena.
9. Nazaj na "Očkova stran". V njem ustvarite zunanjo hiperpovezavo do spletnega mesta moskovske univerze. Za to:
=> označite besedilo »Moskovska državna univerza po imenu M.V. M. V. Lomonosov”;
=> zaženi ukaz Vstavi -> Hiperpovezava;
=> v oknu, ki se pojavi v vrstici Povezava do datoteke/URL vnesite URL naslov Moskovske državne univerze: kliknite na gumb v redu, nato spet na v redu. Hiperpovezava je pripravljena.
10. Ustvarite preostale strani družinskega mesta v skladu z načrtom, predstavljenim v diagramu. Organizirajte povezave med stranmi in zunanjimi povezavami. Ne pozabite shraniti vseh ustvarjenih datotek. (Moji dokumenti / razred 11 / polno ime)
11. Nastavite brskalnik v način brez povezave.
12. Z brskalnikom odprite glavno stran družinskega mesta (to naredite tako, da dvokliknete ikono datoteke z glavno stranjo v mapi Moje dokumente). Preverite delovanje vseh notranjih hiperpovezav (znotraj glavne strani, pa tudi med stranmi vašega spletnega mesta).
13. Prekličite način brez povezave, preizkusite zunanje hiperpovezave.
Ustvarjanje in spreminjanje strani HTML je mogoče izvesti z različnimi orodji. V dobi rojstva in razvoja spleta je večina avtorjev za te namene uporabljala običajne urejevalnike besedil. Hkrati so bile med urejanjem dokumenta ročno dodane oznake jezika HTML. Ta metoda je danes povsem sprejemljiva, vendar zahteva dobro poznavanje samega jezika HTML in precejšen vložek časa za polnjenje in popravljanje oznak. Sčasoma so se pojavila posebna orodja za urejanje dokumentov HTML, ki so olajšala in učinkovitejša delo na dokumentih.
Urejevalnike dokumentov HTML običajno delimo v dve skupini. V prvo skupino spadajo tako imenovani urejevalniki oznak, ki omogočajo pisanje kode neposredno v HTML in imajo posebne dodatne funkcije za lažji postopek vključevanja oznak v dokument, ki se ustvarja. Sodobni urejevalniki oznak imajo dodatna orodja za generiranje elementov HTML. Ti vključujejo čarovnike, predloge in druga orodja, ki olajšajo delo s pogostimi elementi HTML, kot so seznami, tabele, obrazci in okvirji. Nekateri urejevalniki preverjajo sintakso oznak, kar vam omogoča hitro iskanje napak pri oblikovanju v dokumentih HTML. Eden najbolj priljubljenih urejevalnikov v tej skupini je spletni urejevalnik HotDog, ki ga je razvilo podjetje Sausage Software. Ta urejevalnik razvijalci uporabljajo že vrsto let in se je med svojim razvojem zelo spremenil.
Druga skupina vključuje tako imenovane urejevalnike WYSIWYG (What You See Is What You Get), ki jih ponazarjata Netscape Composer (urejevalnik, vključen v Netscape Communicator) in Microsoft FrontPage. Tovrstni urejevalniki vam omogočajo vizualno spreminjanje videza in postavitve strani, ne da bi se spuščali v podrobnosti izvedbe v obliki oznak. V tem primeru se končna koda HTML dokumenta ustvari samodejno. Pri delu s temi urejevalniki razvijalec morda sploh ne predstavlja pravil za pisanje oznak HTML in se v celoti zanaša na zmožnosti ustreznega urejevalnika. Po drugi strani pa takšni urejevalniki morda ne zagotavljajo prilagodljivosti, ki je neločljivo povezana z delom na ravni oznak, in nimajo vseh funkcij označevanja jezika HTML.
V sedanji fazi postaja delitev urednikov na dve skupini vse bolj poljubna. Urejevalniki oznak se po svojih zmožnostih in uporabnosti približujejo urejevalnikom WYSIWYG, slednji pa postajajo zmogljivejši in prilagodljivejši ter omogočajo vključevanje vse bolj kompleksnih elementov. Najverjetneje bo v bližnji prihodnosti izginila delitev urednikov na skupine.
Eno od orodij za ustvarjanje in urejanje dokumentov HTML je urejevalnik besedil paketa Microsoft Office, imenovan Microsoft Word. Načeloma lahko vsaka različica tega programa, tako kot običajni urejevalnik besedil, služi kot urejevalnik HTML (razlike v zmožnostih različic paketov so obravnavane na koncu tega poglavja). Priročnost njegove uporabe za urejanje dokumentov HTML je odvisna od široke uporabe Microsoft Worda med uporabniki za ustvarjanje poročil, pisem, dokumentacije, vprašalnikov in celo brošur in knjig. Ogromno ljudi, ki pri vsakodnevnih opravilih uporabljajo Microsoft Word, postanejo potencialni razvijalci dokumentov HTML. Microsoft Word 97 doda funkcije dostopnosti za delo z dokumenti HTML, zaradi česar je zmogljivo orodje za ustvarjanje strani za internet (slika 8.1).
To poglavje bo pokrivalo glavne funkcije urejevalnika besedil Microsoft Word 97, ki se uporablja pri urejanju dokumentov HTML.
Novo spletno stran lahko ustvarite z Microsoft Wordom na enega od dveh načinov: z uporabo čarovnika ali predloge ali s pretvorbo obstoječega Wordovega dokumenta v format HTML, ki se uporablja za spletne strani. Za uporabo čarovnika (ali predloge) preprosto uporabite zavihek Spletne strani meni Ustvarjanje dokumenta. Nato sledite navodilom čarovnika, odgovorite na njegova vprašanja in izpolnite ustrezna polja in stolpce z želenim besedilom. Izvajanje teh korakov ne bo povzročalo težav uporabnikom, ki poznajo osnove dela v programu Microsoft Word. Drug način je pretvorba obstoječega Wordovega dokumenta v format HTML. To je najpreprostejša operacija, vendar lahko pride do nekaterih težav, ki so opisane kasneje v tem poglavju.
Ko ustvarite dokument HTML na enega od zgornjih načinov, ga lahko nadalje urejate. Za to ponuja Word posebne orodne vrstice, menijske ukaze in funkcije. To poglavje je namenjeno kratkemu opisu teh možnosti.
Tako kot v Wordovih dokumentih lahko ustvarite sezname na spletnih straneh. Seznami v HTML so lahko označeni (Bulleted) in oštevilčeni (Numbered). Označeni seznami lahko uporabljajo standardne oznake, za izvajanje katerih je odgovoren brskalnik, pa tudi grafične slike, naložene iz ločene datoteke. Za oštevilčene sezname se lahko uporabljajo arabske ali rimske številke ter latinične črke. Za več informacij o pravilih za organiziranje seznamov glejte ustrezno poglavje.
Seznami so ustvarjeni na povsem enak način kot v navadnih Wordovih dokumentih. Označite besedilo, ki bo predstavljeno kot seznam, in izberite Seznam iz menija Oblika. Panel bo izdan Seznam, ki vsebuje dva zavihka - Označeno(slika 8.2) in Oštevilčeno(slika 8.3).
Uporabite lahko tudi gumbe orodne vrstice Številčenje 111 oz Markerji bolan

riž. 8.2. Izbira vrste označenega seznama

riž. 8.3. Izbira vrste oštevilčenega seznama
Pri ustvarjanju označenega seznama lahko izberete eno od treh standardnih oznak (zadnji trije elementi prve vrstice, prikazane na sliki 8.2) ali eno od predlaganih grafičnih podob. Uporaba gumba Še ena kot oznako lahko izberete katero koli obstoječo grafično datoteko. Odvisno od izbire vrste označevalcev bo seznam v HTML implementiran drugače. Če je izbran eden od treh standardnih označevalcev, bo seznam ustvarjen z uporabo oznake
- in elemente seznama
- . To bo ustvarilo eno od naslednjih vrstic kode HTML:
-
- za prvi standardni marker (majhen črn krog)
- Prvi element seznama
- Drugi element seznama
- Tretji element seznama
- Prvi element seznama
- Drugi element seznama
- Tretji element seznama
- . Vendar pa je tukaj oznaka
- ni uporabljeno, ampak etiketa
je potreben samo za organiziranje zamikov, ki jih ni mogoče naravno nastaviti v HTML. Ugnezdene oznake pomeni večnivojske sezname, pri čemer je vsaka raven premaknjena za eno alinejo od prejšnje. Na primer: To besedilo ima eno alinejo
To besedilo ima dve alineji
Opomba
Drugi urejevalniki HTML uporabljajo podoben pristop za ustvarjanje zamikov. Na primer, Netscape Composer (kot tudi urejevalnik paketa Netscape Navigator Gold) uporablja podobno tehniko za zamik, le da uporablja
- .
Opomba
Pri povečanju zamika Word pogosto ustvari dve oznaki hkrati
, kar ustvari dvojno alinejo. V skladu s tem, ko se alinea zmanjša, sta odstranjeni dve oznaki . Včasih se ena oznaka ustvari in izbriše . Logiko urednikovega obnašanja je izjemno težko, če ne nemogoče razumeti. Očitno imamo opravka s še enim nepravilnim delovanjem programa. in če želite spremeniti poravnavo besedila, uporabite gumbe levo , Središče in Prav. Upoštevajte pa, da besedila na spletnih straneh ni mogoče utemeljiti.
Opomba
Nezmožnost poravnave besedila na spletnih straneh po širini je zabeležena v sistemu pomoči Microsoft Word. Pravzaprav v orodni vrstici Oblikovanje pri delu z dokumentom HTML ni gumba za poravnavo. To je zato, ker so v specifikacijah HTML do različice 3.2 za možnosti poravnave oznak odstavkov
Po širini ni bilo poravnave. Vendar glavni brskalniki trenutno podpirajo to funkcijo, implementirano na naslednji način:
. Še več, celo v Microsoft Word je že vključen. Če delate z Wordovim dokumentom, ki ima poravnano besedilo, in ga nato pretvorite v dokument HTML, se bodo prikazali odstavki z zgornjo kodo.
diapozitiv 2
Seznanili se bomo s preprostimi orodji in tehnikami za izdelavo spletnih strani. Na primeru si poglejmo, kako ustvariti delček spletnega mesta, ki vsebuje repertoar kina. Najprej je potrebno: razviti projekt spletnega mesta; razumejo njegovo strukturo in predvideno vsebino. Tisti. zgraditi informacijski model spletnega mesta. Struktura spletnega mesta. Kino Oktober ponuja Drame Komedije Detektivi DRAME KOMEDIJE DETEKTIVI FOTO Prva (glavna) spletna stran Druga spletna stran Tretja spletna stran Četrta spletna stran
diapozitiv 3
Na prvi (najvišji ravni) je prva (glavna) stran. Vsebuje splošne informacije o kinu in hiperpovezave, ki vam omogočajo odpiranje strani druge ravni. Drugi (nižji) nivo vsebuje strani, posvečene določenim žanrom filmov. Žanr filma Slika zapleta Ime, država Režiser Igralci: Povzetek Seje: Cena vstopnice: Strani druge stopnje.
diapozitiv 4
Seveda lahko strukturo spletnega mesta dodatno zakompliciramo z dodajanjem strani naslednjih nivojev. Na primer strani, posvečene režiserjem, igralcem itd. Vse strani iste ravni so pogosto oblikovane v istem slogu. Vendar se lahko njihova zasnova razlikuje. Glavni elementi spletnih strani so: besedilni bloki grafični objekti Besedilni bloki vključujejo: Grafični objekti vključujejo: telo besedila, naslove sezname besedilne hiperpovezave itd. slike (risbe, fotografije, animacije), "ozadje" - slike ozadja, slike hiperpovezav, ločnice.
diapozitiv 5
Tabele se pogosto uporabljajo za postavitev elementov na določena mesta na strani. Slog besedila in slog grafičnih elementov določata stil oblikovanja spletne strani. Slog besedila se nanaša na vrsto pisave, velikost, slog, zamike, poravnavo, razmik med znaki in vrsticami itd. Slog grafičnih elementov določajo oblika, velikost, barva, tekstura materiala ter različni učinki. Za slogovno kompetentno oblikovanje dokumentov je priročno uporabljati že pripravljene predloge - teme. Tema je nabor elementov oblikovanja dokumenta in barvnih shem, ki jih posebej oblikuje računalniški oblikovalec. Tema določa slog oblikovanja vsake strani in celotnega mesta: slog glavnega besedila, naslovov, hiperpovezav itd.
diapozitiv 6
Teme so na voljo v vseh pisarniških programih. Ustvarjanje spletnega mesta se začne z izbiro že pripravljene teme ali razvojem lastne oblikovalske predloge. Po tem se ustvarijo ločene strani. Nato se oblikujejo hiperpovezave, ki določajo navigacijo po spletnem mestu. Datoteke vseh strani spletnega mesta so shranjene v ločeni mapi. To olajša gostovanje strani na spletnem strežniku. Datoteki glavne spletne strani je običajno dati ime index ali main s pripono htm ali html. Tema "Bombardiranje" Tema "Avtocesta"
Diapozitiv 7
Zaženite program WORD. Izvedite ukaz Nova datoteka. V podoknu opravil izberite Spletna stran. Izberite temo: Oblikuj temo. Na primer: "Tok". Za umestitev fotografij in besedilnih območij na stran bomo uporabili tabelo s 6 vrsticami in 2 stolpcema. Spojimo zahtevane celice. Objavili bomo informacije, ki jih potrebujete. Tako izdelana spletna stran bo shranjena na disku pod imenom DRAMA.HTML. Začnimo ustvarjati spletno stran z oblikovanjem strani druge stopnje. Ko dokument WORD shranite kot spletno stran, bodo vse slike, uporabljene v dokumentu, postavljene v oddaljeno mapo z imenom spletne strani in končnico .files.
Diapozitiv 8
Rezultat izvedbe 1. - 4. točke.
Diapozitiv 9
Rezultat dokončanja preostalih korakov in ogleda ustvarjene spletne strani v brskalniku.
Diapozitiv 10
Pomembna faza pri razvoju spletne strani je ustvarjanje hiperpovezav. Če želite to narediti, morate: 1. izbrati besedilo, ki bo postalo besedilna hiperpovezava; 2. Vstavi ukaz Hiperpovezava ali ikona 3. Povezava do datoteke, spletne strani 4. izberemo želeno datoteko, katere vsebina naj se odpre preko hiperpovezave in potrdimo izbiro. Na koncu dela si morate ogledati ustvarjene strani v brskalniku in preveriti povezave.
diapozitiv 11
Privlačnost spletne strani lahko povečate tako, da nanjo postavite dinamične in interaktivne elemente. "Oživimo" našo glavno stran spletnega mesta tako, da nanjo postavimo oznako. Vrstni red izvajanja naloge: Ogled orodnih vrstic Spletne komponente Pokličite okno "Crawling Line" Vnesite besedilo "Suggests", opravite potrebne nastavitve in potrdite izbiro.
diapozitiv 12
Urejevalnik WORD omogoča povezovanje video in zvočnih datotek s spletno stranjo. Če želite to narediti, kliknite ikono Zvok ali Film, da odprete pogovorno okno, kliknite gumb Prebrskaj, poiščite želeno video ali zvočno datoteko in nastavite parametre predvajanja.
Ogled vseh diapozitivov
-
- za drugi marker (kvadrat)
-
- za tretji marker (izpolnjen kvadrat)
Vzemimo primer. Naj bo ustvarjeno naslednje besedilo:
Prvi element seznama
Drugi element seznama
Tretji element seznama
Če to besedilo označite kot seznam in izberete drugo standardno oznako, boste ustvarili naslednji delček HTML:
Če je kot označevalec izbrana grafična slika, potem seznam v bistvu ni oblikovan, to je posebna oznaka seznama
- ne bo uporabljen. Tukaj bo vsak element seznama ločen v ločen odstavek z oznako
In pred njim je povezava do vdelane slike. Sama grafika markerja bo shranjena v isti imenik kot datoteka HTML. Za navedeni primer, ko je izbran eden od grafičnih označevalcev, bo ustvarjena naslednja koda:
Prvi element seznama
Drugi element seznama
Tretji element seznama
Opomba
Razlika v uporabi standardnih in grafičnih označevalcev se ne kaže samo v izvedbi, temveč tudi v možnosti preklica seznama. Če so bili izbrani standardni označevalci, lahko seznam prekličete na enak način, kot to storite pri delu z Wordovim dokumentom. Dovolj je, da izberete seznam in na plošči Seznam izberete način Brez ali kliknete ustrezen gumb v orodni vrstici. Če so bili izbrani grafični označevalci, seznama ni mogoče preklicati. Brisati je potrebno vse grafične oznake posebej, tako da jih označimo in pritisnemo tipko
. Preidimo na oštevilčene sezname. Številčenje seznamov na spletnih straneh je skoraj enako številčenju Wordovih dokumentov. Razlika je v tem, da spletne strani ne morejo samodejno oštevilčiti strukturiranih seznamov in naslovov.
Glede na izbrano obliko oštevilčenja seznama bodo ustvarjene naslednje kode:
-
- za številčenje z arabskimi številkami
-
- majhne rimske številke
-
- velike latinične črke
-
- male latinske črke
Na primer:
Opomba
Obliko oštevilčenega ali označenega seznama lahko izberete samo v meniju. Če ste uporabili ustrezne gumbe orodne vrstice, bo izbran zadnji uporabljeni format.
Čeprav večnivojski seznami niso samodejno oštevilčeni, je seznam mogoče večnivojsko spremeniti s spreminjanjem velikosti zamika in uporabo različnih oblik oštevilčenja. Če želite to narediti, sledite tem korakom:
1. Izberite besedilo, ki je najvišja raven seznama.
2. Na zavihku izberite želeno obliko oštevilčenja Oštevilčeno plošče Seznam.
3. Premaknite besedilo, ki pripada naslednji ravni seznama, tako da postavite kazalec na začetek vsakega odstavka ali vrstice in pritisnete tipko
. Čeprav se tabulatorji ne uporabljajo v HTML, bodo v Wordu znaki tabulatorjev seznama pretvorjeni v zamik. 4. Izberite obliko oštevilčenja za naslednjo raven.
5. Za vsako raven na seznamu ponovite korake 3-4.
Opomba
Kljub dejstvu, da so zgornje priporočilo za ustvarjanje večnivojskih seznamov podali razvijalci Worda 97, ne deluje vedno pravilno. Včasih, da bi dosegli želeni rezultat, morate ročno izboljšati nastalo kodo HTML.
Ko ustvarjate spletno stran, lahko določite privzete barve za besedilo in povezave. Če želite to narediti, uporabite ukaz Barva besedila meni Oblika(Oblika/barve besedila). Plošča, prikazana na sl. 8.7, v katerem lahko nastavite barvo besedila, barvo povezav in barvo povezav, ki ustrezajo že obiskanim stranem. Na primer, nastavimo barvo besedila na modro, barve povezav na turkizno in barve ogledanih povezav na zeleno. Dane vrednosti bodo določile parametre oznake
:
riž. 8.7. Izbira barve vsega besedila za stran HTML

riž. 8.8. Izbira barve fragmenta besedila za stran HTML
Te možnosti nastavijo privzete barve za celoten dokument. Če morate nastaviti barvo za izbrani del dokumenta, uporabite gumb Barva pisave v orodni vrstici ali ukazu Pisava meni Oblika(slika 8.8). Če je na primer izbrana rdeča barva za fragment besedila, se bo rezultat takšne izbire v dokumentu HTML odražal na naslednji način:
To besedilo bo prikazano rdeče
Bralec spletne strani lahko nastavi svoje privzete barve v brskalniku. Za prikaz besedila in povezav v privzetih barvah brskalnika nastavite vrednost na Avto na vseh treh seznamih plošč Barve besedila.
Ko ustvarite spletne strani v Wordu, lahko uporabite številna orodja za oblikovanje, ki so namenjena oblikovanju Wordovih dokumentov. Z gumbom lahko na primer naredite besedilo krepko Krepko ali izberite slog Naslov 1 s seznama stilov. Določanje elementov za oblikovanje besedila določa, ali so v ustvarjeno kodo vstavljene ustrezne oznake HTML.
Panel Pisava, poklican iz menija Oblika, služi tudi za nastavitev vrste pisave, njene velikosti in oblikovanja izbranih fragmentov besedila. Če izberete potrditvena polja, ki ustrezajo vsakemu od šestih učinkov, ki so na voljo na tej plošči, se v kodo HTML vstavijo naslednje oznake:
- Krepko
<I>- Poševno
- Podčrtano
- Prečrtano- Nadnapis
- Subscript
Te oznake so vstavljene na začetek izbranega besedilnega fragmenta, ustrezna zaključna oznaka pa je zapisana na koncu fragmenta. Upoštevajte, da je mogoče uporabiti katero koli kombinacijo teh učinkov, z izjemo zadnjih dveh, ki se med seboj izključujeta. V orodni vrstici so posebni gumbi za krepko, poševno in podčrtano besedilo.
Za hiter skok na naslednjo razpoložljivo velikost pisave uporabite gumbe Povečajte velikost pisave in Zmanjšaj velikost pisave.
Za vsak odstavek v HTML se ustvari začetna oznaka odstavka.
In tudi končna oznaka odstavka
. Zadnja oznaka je običajno izpuščena pri ročnem ustvarjanju dokumentov. Večina brskalnikov samodejno loči odstavke s prazno vrstico. Če želite izvesti prelom vrstice brez ustvarjanja odstavka, pritisnite tipke+ . V tem primeru bo ustvarjena oznaka za novo vrstico.
.Opomba
Sistem pomoči Word 97 "za ustvarjanje odstavkov brez presledkov" (tako se piše) pomotoma predlaga uporabo tipk
+ . Spomnimo se, da je komplet ključev + običajno uporablja pri urejanju Wordovih dokumentov za prisilni prehod na naslednjo stran. Pri pretvorbi Wordovih dokumentov v HTML bo v tem primeru ustvarjen samo dodaten odstavek, pri urejanju spletnih dokumentov pa tipke + na splošno nesprejemljivo. Oblikovanje, ki ga HTML ali nekateri spletni brskalniki ne podpirajo, ni na voljo v razdelku za urejanje spletne strani v urejevalniku Word. Ta orodja vključujejo učinke oblikovanja znakov optimističen, S senco in utopljen, razmik med vrsticami, robovi, razmik med znaki, jedro, možnosti prelivanja besedila in razmik med odstavki. Tabulatorjev ne smete uporabljati, saj jih mnogi brskalniki prikažejo kot presledke; namesto tega lahko uporabite zamik za premik prve vrstice besedila v desno.
Z gumbi spremenite zamik besedila. Povečaj zamik in Zmanjšaj zamik. Z vidika jezika HTML se zamiki izvajajo tako, da besedilo uokvirijo s parom oznak
in . Formalno ta oznaka določa začetek seznama in pomeni uporabo oznak elementov seznama