Tinklalapio kūrimas naudojant ms office. Dokumento išsaugojimas kaip tinklalapis
„Word“ tinklalapį galima sukurti net nežinant apie HTML žymėjimą, o toliau pažiūrėsime, kaip tai padaryti. Yra du būdai sukurti „Word“ tinklalapį: sukurti „Word“ failą nuo nulio arba konvertuoti paruoštą „Word“ failą į HTML formatą.
Tinklalapio kūrimas programoje „Word“ nuo nulio prasideda nuo naujo „Word“ dokumento kūrimo. Sukūrę naują dokumentą, turėtumėte nustatyti peržiūros režimą "Web dokumentas" skirtuką "Žiūrėti", kuriame puslapis bus rodomas viso ekrano plotyje.
Kuriant ir pildant puslapį reikėtų atsižvelgti į tai, kad konvertuojant šį puslapį į HTML formatą dalis dizaino elementų bus prarasti arba paversti kitokiu išvaizdu. Kai kurios konversijos funkcijos pateiktos toliau esančioje lentelėje.

Sukūrę puslapį arba atidarę paruoštą „Word“ failą, galite tęsti „Word“ dokumento išsaugojimą kaip tinklalapį. Norėdami tai padaryti, eikite į skirtuką "Failas", pasirinkite meniu "Išsaugoti kaip" ir pasirinkę išsaugojimo vietą, nurodykite failo, kurį norite išsaugoti, tipą "Tinklo puslapis".

Išsaugant Word dokumentą kaip tinklalapį, bus sukurtas failas su plėtiniu *.htm ir aplanką tuo pačiu pavadinimu bei priedu *.failai pabaigoje. htm faile saugoma visa dokumento tekstinė informacija ir html žymėjimas, o aplanke bus saugomi visi į dokumentą įterpti objektai ir kiti pagalbiniai failai.
8 TEMA
KŪRYBA
WEB-PUSLAPIAI SU PAGALBA
ŽODIS
Kaip redaktoriai, kurie palengvina kūrimąŽiniatinklis -galima naudoti svetaines, programas Microsoft Office – Word, Excel, PowerPoint ir kiti. Tokiu atveju vartotojas gali nemokėti kalbos HTML ir turėti pažįstamą dokumentų apdorojimo aplinką – WYSIWYG (Ką matau, tą ir gaunu). Daug žmonių naudojasiŽodis kasdieniame darbe tampa potencialiais kūrėjais HTML dokumentai.
Sukurkite tinklalapį „Word“. gali du keliai: naudojant vedlį ar šabloną arba konvertuojant esamą dokumentą Word į HTML formatą. Tuo pačiu Word generuoja žymes HTML , nors ir ne optimaliai.
Pirmas būdas HTML kūrimas -dokumentai yra gana paprasta - reikia pradėti kurti dokumentą nuo nulio ir tik vadovautis vedlio patarimais bei naudotis įrankiais, kurie yra programos meniu.
Antras būdas- esamo dokumento konvertavimasŽymos iš Word į HTML išsaugant failą Word HTML formatu . Transformacija natūraliai lemia tai, kad kai kurie dokumento dizaino elementai bus prarasti arba pakeisti.
Vienas iš skiriamųjų bruožų HTML -documents yra tai, kad pačiame dokumente yra tik tekstas, o visi kiti objektai yra įterpiami į dokumentą tuo momentu, kai jį rodo naršyklė naudojant specialias žymas ir saugomi atskirai. Taupydama HTML -failas dokumento vietojeŽodis sukuria diske aplanką, kuriame įdeda lydinčius grafinio dizaino elementus. Pavyzdžiui, išsaugant failą su nuotraukomis - Kepiniai. htm , Word sukuria frieds .files aplanką , kuriame jis sutalpins visus piešinius.
Todėl kuriant svetainę – grupė tarpusavyje susijusiųŽiniatinklis -puslapius, rekomenduojama svetainę patalpinti į atskirą aplanką, o perkeliant ar publikuojant svetainę griežtai išsaugoti visą vidinę aplanko struktūrą.
Rengiant publikaciją internete apie medžiagą, sukurtą mŽodis , naudinga žinoti konvertavimo į formatą ypatybes HTML . Kai kurie iš jų pateikiami žemiau (8.1 lentelė).
8.1 lentelė
| Dokumento elementas Žodis | transformacijaŽodis® HTML |
| Šrifto dydžiai | Worde rodomi šriftai nuo 9 iki 36 taškų. Šrifto dydžiai HTML pakeisti iš 1 į 7 ir tarnauti kaip nuoroda į naršyklę apie šrifto dydį |
| Teksto efektai: | Teksto efektai neišsaugomi, bet pats tekstas išlieka |
| Stiliai: | Lieka, bet kai kurie pabraukimai paverčiami ištisine linija |
| Teksto animacija | Animacija neišsaugoma, bet tekstas išlieka. Norėdami tekstui suteikti animacinį efektą, galite naudoti žymeklį (skydelis «Žiniatinklio komponentai“) |
| Grafikos menai | Vaizdai konvertuojami į formatą GIF arba JPEG jei jie anksčiau nebuvo išsaugoti tokiais formatais. Linijos konvertuojamos į horizontalias linijas. |
| Grafika: automatinės formos, meninis tekstas, teksto laukeliai ir šešėliai | Objektai konvertuojami į formato failus gif . Redagavimo aplinkojeŽiniatinklis -puslapius galima įterpti grafiniais įrankiais "Įterpti" - "Paveikslas" |
| lenteles | Lentelės konvertuojamos, bet parinktys nepalaikomos HTML nėra išsaugoti. Pavyzdžiui, spalvotos ir kintamo pločio kraštinės |
| Puslapių numeravimas ir antraštės bei poraštės | Nuo dokumento HTML laikomas vienuŽiniatinklis -puslapį, tada nėra antraštės ir poraštės sąvokos ir numeracija neišsaugoma |
| Puslapio paraštės ir kelių stulpelių tekstas | |
| Stiliai | Vartotojo nustatyti stiliai konvertuojami į tiesioginį formatavimą, jei jie palaikomi HTML |
Jei reikia, įdėkite į HTML - nuosavo puslapio žymos,Žodis tiesioginis redagavimas HTML-kodas. Tai galima padaryti iškvietus redaktoriaus langą per meniu „View“ - „Source“. HTML “. Prieš perjungdami į šį režimą, turėtumėte išsaugoti failą. Baigus redaguoti prieš uždarant langą, failą taip pat reikia išsaugoti.
Kita galimybė – atidaryti dokumentą naršyklėje ir iškviesti meniu „View“ – „As HTML “. Pagal numatytuosius nustatymus redagavimas atliekamas Notepad.
Nors Word rodo dokumentą beveik tokia pačia forma, kokia jis vėliau bus rodomas naršyklėje, peržiūrojeŽiniatinklis -dokumentą galima įforminti neišėjusžodį.
PAGRINDINĖS SĄLYGOS
ASCII ( Amerikos standartinis Kodas dėl informacija Keitimasis– Amerikos standartinis informacijos mainų kodas) – septynių bitų kodas tekstinei informacijai pavaizduoti.
gif ( Grafika Keitimasis Formatas- grafinis mainų formatas) – naudojamas žemos spalvos ryškiems vaizdams, palaiko skaidrias sritis ir animaciją.
HTML ( Hiper Tekstas žymėjimas kalba) yra hiperteksto žymėjimo kalba.
JPEG ( Bendras Fotografija Ekspertai grupė- jungtinė fotografinių vaizdų mašininio apdorojimo ekspertų grupė) - Įprastas bitmap grafikos formatas, idealiai tinkantis nuskaitytoms nuotraukoms.
Žiniatinklis- puslapį ( Žiniatinklis- puslapis)- elektroninis dokumentas, skirtas patalpinti (patalpinti) internete.
Žiniatinklis- svetainę ( Žiniatinklis-Interneto svetainė)– Web rinkinys -puslapiai, susieti pagal temas, hipersaitus ir artimą vietą internete.
Žiniatinklio serveris (Web -serveris) - serveris, skirtas prieglobaiŽiniatinklis - svetainėse internete ir teikiant paslaugas klientų pageidavimu.
WYSIWYG ( Ką Tu Pamatyti Is Ką Tu GaukKą matau, tą ir turiu - redaktorių tipas, kuriame dokumentas rodomas taip, kaip jis bus atspausdintas arba pateikiamas internete.
8 UŽDUOTIS
Tema: Kūryba
Žiniatinklis
-svetainė, pagrįsta programine įranga
MS
biuras
(
Žodis
ir
Excel
)
1 dalis. Sukurkite grupę
Žiniatinklis-puslapio konvertavimo metodas
dokumentus
MSbiuras
1. Darbiniame diske paruoškite aplanką savo dokumentams įdėti.
2. Sukurkite Word dokumentą su tokiu turiniu.
Pagrindinė antraštė, pvz., WordArt objektas:
![]()
Tada įdėkite tekstą:
Ir sukurkite turinį, kurį sudaro, pavyzdžiui, iš 2 pastraipų.
Mano pomėgiai
Mano draugai
3. Peržiūrėkite dokumentą ir išsaugokite jį kietajame diske esančiame aplanke pavadinimu pagrindinis.doc
4. Sukurkite Word dokumentą, skirtą jūsų pomėgiams. Išsaugokite dokumentą pavadinimu hobis.doc savo aplanke. Dokumentas turi būti suformatuotas, turėti poraštę ir, be teksto, turėti paveikslėlius.
5.
Sukurkite Excel knygą su lentele pagal pateiktą pavyzdį (8.2 pav.), išsaugokite pavadinimu draugai.xls.
Apskaičiuojant reikia naudoti vidutines vertes formules.
| Mano draugai |
|||
| vardas | Amžius | Augimas | Svoris |
| Vasja | |||
| Zina | |||
| Kolia | |||
| Lena | |||
| Vidutiniškai | 27,5 | 176 | 71,75 |
Ryžiai. 8.2. Failo lentelės pavyzdys draugai.xls
5.1. Sukurti diagramas iliustruojančių jūsų draugų detales. Išdėstykite grafikus po lentele, sureguliuokite lentelės ir grafikų dydį.
5.2. Paruoškite lapą spausdinimui:
5.2.1. Režimu tinkinkite skirtuko „Puslapis…“ nustatymusPeržiūra, sukurkite antraštes ir poraštes.
6. Sukurkite nuorodas tarp dokumentų naudodami hipersaitus.
6.1. Atidarykite pagrindinį dokumentą main.doc ir nuosekliai paryškindami skyrių antraštes, priskirkite joms hipersaitus („Meniu – Įterpti“) prie atitinkamų dokumentų.
7. Pažymėkite antraštę pagrindiniame dokumente Mano pomėgiai . Pavadinkite tai "hobis". Išsaugoti dokumentą.
8. Kiekvieno patvirtinamojo dokumento pabaigoje sukurkite hipersaitus, kad grįžtumėte į pagrindinį dokumentą.
8.1. Paruoškite brėžinį, kad užtikrintumėte grįžimą iš patvirtinamųjų dokumentų į pagrindinį. Pavyzdžiui, paveikslėlį galima gauti sukūrus grafinę aktyvaus lango kopiją buferyje (Alt+PrintScreen) ir toliau redaguojant paveikslėlį Paint redaktoriuje.
8.2. Kiekvieno dokumento pabaigoje įterpkite paveikslėlį ir už jo pridėkite hipersaitą į main.doc dokumentą. Byloje hobis.doc hipersaitas turėtų suteikti perėjimą į skirtuką „Hobby“.
10. Sukurkite susijusią grupę Žiniatinklis-puslapius, konvertuojant paruoštus dokumentus .
10.1. Paruoškite aplankąŽiniatinklis - dokumentai pavadinti Mano_žiniatinklis.
10.2.
Nuosekliai atidarydami anksčiau paruoštus dokumentus, išsaugokite juos aplanke Mano _ Web , nurodant
Failo tipas: Tinklalapis (*. htm ; *. html )
10.3. Uždarykite visus dokumentus, išanalizuokite pakeitimus, kurie įvyko aplanko struktūroje.
11. Naršykite internete -dokumentai iš pagrindinis. htm . Išanalizuoti, kurie dokumentų elementai pasikeitė arba visai išnyko. Pabandykite sekti hipersaitą. Patikrinkite jungtis tarpŽiniatinklis - Puslapius reikia redaguoti.
12. RedaguotiŽiniatinklis -dokumentuoti, keisti hipersaitus, atlikti papildomą dizainą.
Dėmesio:Norėdami perjungti iš naršyklės į redagavimo režimą, turite naudoti meniu „Failas“ - „Redaguoti Microsoft Word for Windows“ arba mygtuką įrankių juostoje.
13. Išsaugokite ir uždarykite visus dokumentus, nukopijuokite aplanką Mano _ Internetas, skirtas vairuoti A : . Pateikite savo darbąŽiniatinklis -puslapiai mokytojui.
2 dalis. Naujo kūrimas
Žiniatinklis- naudojant dokumentus
programos
MSbiuras
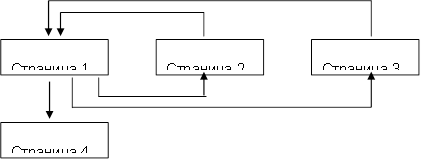
1. Susipažinkite su kelių puslapių hiperteksto dokumento, kuriame yra keturi puslapiai, struktūra ir sudėtis (žr. priedą).
2. Sukurkite aplanką su pavadinimupristatymas, o jame aplankas jūsų piešiniams -Galerija.
3. Paruoškite brėžinius įtraukti į atitinkamus puslapius. Išsaugokite juos aplankeGalerijakaip atskiri failai bmp, gif ar bet koks kitas internete naudojamas formatas. Atkreipkite dėmesį į paveikslėlių dydį ir failų dydį. Failo dydis neturi viršyti 3–10 KB.
4. Kiekvienam puslapiui sukurkite atskirą failą naudodami teksto rengyklęŽodis (p.1,2,4). 3 puslapiui naudokite baigtą failą draugai. htm. Išsaugokite failus tokiu formatu htm arba html aplanke pristatymas.
4.1. Paleiskite teksto rengyklęŽodis ir naudokite jį kurdami pagrindinį puslapį, išsaugokite failą formatu html pavadinimu indeksas. htm.
4.1.1. Kuriant struktūrinį dokumentą rekomenduojama naudoti lentelę. Padėję daiktus nuimkite stalo rėmą.
4.1.2. Užpildykite dokumentą. Pagrindinėms antraštėms naudokite objektąžodžio menas , kitiems - Antraštės stilius
4.1.3. Norėdami sukurti foną, naudokite vieną iš tekstūros užpildymo būdų (meniu "Formatas“ – „Fonas“ – „Užpildymo metodai“) arba teminį dizainą (meniu„Formatas“ – „Tema“).
4.1.4. Naršyklėje peržiūrėti aplanko struktūros pakeitimus, kurie įvyko išsaugantŽiniatinklis - puslapiai. Atidarykite sukurtą puslapį, jei reikia, redaguokite.
4.2. Sukurkite antrąjį svetainės puslapį naudodami redaktoriųžodį.
4.2.1. Norėdami sukurti dokumentą, naudokite meniu elementą"Failas" - "Sukurti", atidarytame dialogo lange"Sukurti dokumentą"pasirinkite skirtuką„INTERNETO puslapiai“ ir piktograma „Naujas tinklalapis“ . Laikyti švariai WEB - puslapis aplankepristatymassuteikdami puslapiui pavadinimą anglų kalbavaikystė. htm
4.2.2. Naudokite kaip pavadinimą „Mano vaikystė“ bėgimo linija rodydami išankstinį skydelįŽiniatinklis - komponentai. Susipažinkite su „Ticker“ parametrais, sukonfigūruokite jį taip, kad jis pasirodytų ne daugiau kaip 2 kartus.
4.2.3.
Padarykite objektų išdėstymo žymėjimą naudodami lentelę.
Įklijuoti paveikslėlį iš aplankoGalerija.
4.2.4. Papuoškite puslapio foną naudodami dviejų spalvų gradiento užpildą. Pasirinkite spalvas, artimas pagrindinio puslapio tekstūros arba temos spalvai.
4.3. Sukurkite trečią puslapį pagal 1 dalyje sukurtą failą draugai. htm.
4.3.1. Nukopijuokite failą ir su juo esantį aplanką į aplankąpristatymas.
4.3.2. Atidarykite failą naršyklėje, įsitikinkite, kad dokumentas rodomas teisingai. Jei reikia, redaguokite.
4.4. Sukurkite ketvirtąjį svetainės puslapį naudodami redaktoriųžodį.
4.4.1. Paruoškite brėžinį – GUT pastato vaizdą iš Moikos pusės (raskite senąją GUT svetainę). Išsaugokite paveikslėlį aplankeGalerija.
4.4.2. Sukurti failą aplankepristatymas, Su vardu universitetas. htm.
4.4.3. Įdėkite paveikslėlį į failą - GUT pastato vaizdą, anksčiau išsaugotą aplanke Galerija. Nukopijuokite arba įveskite universiteto el. pašto adresą. Parašykite keletą sakinių apie savo fakultetą ir įterpkite hipersaitą į fakulteto svetainę.
5. Sukurkite saitus tarp svetainės dokumentų.
5.1. Atidaryti Žodis dokumentas indeksas. htm, ir paeiliui paryškindami „Turinio“ pastraipas, įterpkite hipersaitus į atitinkamus dokumentus.
6. Įdėkite paveikslėlį () kiekvieno dokumento pabaigoje. Sukurkite hipersaitus, kurie sugrąžintų į pagrindinį dokumentą, pataisydami paveikslėlį.
Dėmesio! Perėjimų į pagrindinį puslapį vaizdas taip pat turi būti aplankeGalerija.
8. Peržiūrėkite kiekvieno naujai sukurto failo turinį formatu HTML.
8.1. Raskite žymes, kurios suteikia hipersaitų, paveikslėlių įterpimą.
9. Kopijuoti aplankąpristatymas su visu turiniu diske A: arba diske C: į Temp aplanką . Išbandykite savo svetainę paleisdami ją iš naujos vietos.
10. Pristatykite savo svetainę mokytojui, pradėkite žiūrėti ją iš pagrindinio puslapio.
Taikymas
Svetainės struktūra
|
Puslapis 1(Pagrindinis puslapis)
| Sveikinimai |
||
| Mano vaikystė Mano pomėgiai Mano universitetai | Pristatymas – trumpa santrauka | Tekstas (komentarai prie nuotraukos) |
| Tekstas (kelios eilutės tam tikra tema) |
||
3 puslapis (Mano draugai) – naudokite anksčiau sukurtą Žiniatinklis- dokumentas draugai. htm sukurta su Excel.
4 puslapis (Mano universitetai)
Pilnas universiteto pavadinimas, SUT interneto svetainės adresas, paveikslėlis su pagrindinio TUT pastato nuotrauka
Taip pat straipsniai apie darbą su puslapiais programoje Word:
- Kaip sureguliuoti puslapio paraštes „Word“?
- Kaip „Word“ ekrane vienu metu rodyti du puslapius?
- Kaip pasirinkti puslapį „Word“?
- Kaip „Word“ daromas zebras?
„Word“ tinklalapį galima sukurti net nežinant apie HTML žymėjimą, o toliau pažiūrėsime, kaip tai padaryti. Yra du būdai sukurti „Word“ tinklalapį: sukurti „Word“ failą nuo nulio arba konvertuoti paruoštą „Word“ failą į HTML formatą.
Tinklalapio kūrimas programoje „Word“ nuo nulio prasideda nuo naujo „Word“ dokumento kūrimo. Sukūrę naują dokumentą, skirtuke "Rodinys" turėtumėte nustatyti peržiūros režimą į "Web Document", kuris parodys puslapį per visą ekrano plotį.
Kuriant ir pildant puslapį reikėtų atsižvelgti į tai, kad konvertuojant šį puslapį į HTML formatą dalis dizaino elementų bus prarasti arba paversti kitokiu išvaizdu. Kai kurios konversijos funkcijos pateiktos toliau esančioje lentelėje.
Sukūrę puslapį arba atidarę paruoštą „Word“ failą, galite tęsti „Word“ dokumento išsaugojimą kaip tinklalapį. Norėdami tai padaryti, eikite į skirtuką „Failas“, pasirinkite meniu „Išsaugoti kaip“ ir pasirinkite išsaugojimo vietą, nurodykite failo tipą, kurį norite išsaugoti „Tinklalapis“.
Išsaugant „Word“ dokumentą kaip tinklalapį, bus sukurtas failas su plėtiniu *.htm, o aplankas tuo pačiu pavadinimu, o pabaigoje pridėtas *.files. htm faile saugoma visa dokumento tekstinė informacija ir html žymėjimas, o aplanke bus saugomi visi į dokumentą įterpti objektai ir kiti pagalbiniai failai.
Tokiu būdu, kurdami puslapį po puslapio, galite sukurti paprastą HTML svetainę, kuri su meistrišku dizainu atrodys neblogai, turės savo meniu ir veiks labai greitai.
Darbo kursai Kordoje
Nors „Word“ galima sugeneruoti HTML puslapį, daugeliu atvejų to daryti nerekomenduojama, jei ketinate puslapį naudoti bet kokioje profesionalioje ar bendroje aplinkoje. Asmeninės svetainės kūrimas naudojant „Word“ yra tarsi nuosavo namo kūrimas iš LEGO kaladėlių: tai galite padaryti tokiu būdu, jei neturite kitos patirties, tačiau naudodami tinkamus įrankius ar profesionalus pasieksite nepamatuojamai geresnių rezultatų.
„Word“ sukurtas popieriniams dokumentams kurti, kurių puslapio dydis, šriftas ir išdėstymas yra fiksuotas, o puslapio dydis, šriftas ir išdėstymas, prieinamas kiekvienam naršymui svetainėje, gali labai skirtis nuo jūsų. Kadangi „Word“ yra specialiai sukurta fiksuotam dokumentui formatuoti, gautas tinklalapio kodas įkeliamas pasirinktiniu popieriaus stiliumi, kuris gali būti rodomas ne taip, kaip norėjote kitose naršyklėse nei „Internet Explorer“, „Microsoft“ patentuota programa.
Žingsniai

Spausdinkite puslapyje „Pagrindinis puslapis“.


Išsaugokite puslapį kaip index.html. Jei naudojate „Office 2007“, pakeiskite failo tipą meniu Įrašyti kaip tipą į tinklalapį.

Dabar pamatysite, kad puslapis neatrodo kaip įprastas Word dokumentas – dabar esate kontūro režime.

Pridėkite papildomo teksto; pabandykite įvesti, pavyzdžiui, „Tai mano pagrindinis puslapis“.

Dažnai išsaugokite savo darbą (tiesiog spustelėkite išsaugojimo piktogramą – „Word“ prisimins dokumentą kaip tinklalapį).

Tą patį darykite kurdami kitus puslapius (kaip sukurti hipersaitą skaitykite toliau).


Paryškinkite tekstą.


Ieškokite failo index.html.

Suradę failą, pasirinkite jį ir spustelėkite mygtuką „Gerai“.

Atminkite, kad ką tik sukūrėte hipersaitą. Tai reiškia, kad naršyklėje galite spustelėti atitinkamą hipersaitą ir pereiti į kitą svetainės puslapį.


Tęskite tai, kol jūsų svetainė bus paruošta!

Tu gerai padarei. Tačiau nepamirškite, kas buvo pasakyta šio straipsnio įžangoje.
Parsisiųsti Word.
- Padarykite savo svetainę patrauklią įvairiomis nuotraukomis, nuorodomis ir informacija.
- Pavadinkite puslapius (išskyrus pagrindinį), kad būtų lengviau įsiminti.
- Išmokite HTML.
- Gaukite prieglobą. Niekas nematys jūsų svetainės, kol ji nebus rodoma internete. Yra nemokamų prieglobos svetainių (tai iš tikrųjų yra paprasti ištekliai), taip pat profesionalių mokamų paslaugų.
- Internete ieškokite kelių paprastų svetainių, kurios atitinka tai, ką bandote daryti. Nors negalite sukurti dinamiškos svetainės, pvz., „WikiHow“ ar „MSN.com“ naudodami „Word“ ar „Publisher“, jums reikia pernelyg išplėstinių nustatymų (PHP, Client-Site Includes, ASP.NET ir daugelis kitų).
- Daug lengviau sukurti svetainę Publisher, kurioje yra tinkintų tinklalapių dizaineriams.
Įspėjimai
- Jei planuojate savo svetainę paskelbti internete, būkite atsargūs, kad į dokumento informaciją neįtrauktumėte jokių asmeninių duomenų, kurių neketinate viešinti.
- Kaip pažymėta šio straipsnio pavadinime, kurti HTML naudojant bet kurį Microsoft Office produktą, išskyrus Expression Web, dažniausiai yra bloga idėja. Vien todėl, kad programa gali išsaugoti failą kaip HTML, ji netampa žiniatinklio kūrimo programine įranga.
Ko tau prireiks
- Kompiuteris
- Microsoft Office Word (visos versijos)
Straipsnio informacija
Šis puslapis buvo peržiūrėtas 29 127 kartus.
Ar šis straipsnis buvo naudingas?
Tikslas:žiniatinklio puslapių ir svetainių kūrimo technikos įvaldymas naudojant Microsoft Word tekstų rengyklę: puslapių dizainas; vidinių hipersaitų organizavimas; išorinių hipersaitų organizavimas.
Naudota programinė įranga: tekstų rengyklė Microsoft Word.
komentuoti. Norėdami patikrinti, ar žiniatinklio valdytojas veikia, paleiskite komandą Failas -> Naujas. Jei atsidariusiame lange yra skirtukas internetiniai puslapiai, kad galėtumėte dirbti. Jei tokio skirtuko nėra, turite iš naujo įdiegti „Microsoft Office“ su įjungtu HTML kūrimo režimu.
Pratimas
Šiame darbe įgyvendinate šeimos svetainės projektą. Žemiau galite pamatyti pagrindinio puslapio išdėstymą ir tėčio puslapio išdėstymą. Likusių puslapių maketus pagal analogiją galite susikurti patys.


1. Atidarykite tekstų rengyklę Word.
2. Vykdyti komandą Failas -> Naujas. Pasirodžiusiame lange pasirinkite skirtuką internetiniai puslapiai. Spustelėkite piktogramą Nauja tinklo puslapis.
3. Sukurkite puslapio išvaizdą pagal pateiktą pavyzdį, naudodami įprastus Word įrankius (formatavimo, šriftų tvarkymas; galite padaryti spalvotą foną, pasirinkti tekstūrą, užpildus ir pan.). Rašydami puslapį nepabraukite žodžių (tėtis, mama, Serezha, Timka, biografija). Įterpus hipersaitus, pabraukimai bus rodomi automatiškai.
Galite įterpti paveikslėlį iš nuskaityto nuotraukos failo (jei tokį turite) arba pasirinkę bet kurią nuotrauką iš Microsoft Clip Gallery.
=> perkelkite žymeklį prieš pastraipą, prasidedančią žodžiais: „Mano tėčio vardas...“;
=> paleisti komandą Įterpti -> Žymė;
=> atsivėrusiame lange eilutėje Žymės pavadinimasįveskite pavadinimą, pavyzdžiui, "M1"; spustelėkite mygtuką Papildyti;
=> aukščiau esančiame sąraše pasirinkite žodį „Tėtis“;
=> paleisti komandą Įterpti -> Hipersaitas;
=> Apžvalga priešais eilutę „Objekto pavadinimas dokumente“;
=> pasirinkite sukurtos žymės pavadinimą (M1); spustelėkite mygtuką Gerai, tada vėl į Gerai. Hipersaitas paruoštas.
5. Panašiai sutvarkykite vidinius hipersaitus kitais sąrašo žodžiais (Mama, Serezha, Timka) į atitinkamas pagrindinio puslapio pastraipas.
7. Sukurkite "Tėčio puslapį" (žr. 1-2 pastraipas); kol kas jame nereikia kurti hipersaitų. Išsaugoti puslapį tėvas.htm faile aplanke Mano dokumentai.
8. Grįžkite į pagrindinį puslapį. Jame sukurkite išorinę hipersaitą į „Tėčio puslapį“. Už tai:
=> paryškinkite pirmąjį žodį tekste „Biografija“;
=> paleisti komandą Įterpti -> Hipersaitas;
=> pasirodžiusiame lange spustelėkite mygtuką Apžvalga priešais liniją Nuoroda į failą / URL;
=> suraskite ir pasirinkite anksčiau sukurtą tėvas.htm failą; spustelėkite mygtuką Gerai, tada vėl į Gerai. Hipersaitas paruoštas.
9. Grįžkite į „Tėčio puslapį“. Sukurkite jame išorinį hipersaitą į Maskvos universiteto svetainę. Už tai:
=> paryškinkite tekstą „Maskvos valstybinis universitetas, pavadintas M.V. M. V. Lomonosovas“;
=> paleisti komandą Įterpti -> Hipersaitas;
=> eilutėje pasirodžiusiame lange Nuoroda į failą / URLįveskite Maskvos valstybinio universiteto URL adresą: spustelėkite mygtuką Gerai, tada vėl į Gerai. Hipersaitas paruoštas.
10. Sukurkite likusius šeimos svetainės puslapius pagal diagramoje pateiktą planą. Tvarkykite nuorodas tarp puslapių ir išorinių nuorodų. Nepamirškite išsaugoti visų sukurtų failų. (Mano dokumentai / 11 klasė / vardas ir pavardė)
11. Nustatykite naršyklę neprisijungus.
12. Naudodami naršyklę atidarykite pagrindinį šeimos svetainės puslapį (kad tai padarytumėte, tiesiog dukart spustelėkite failo piktogramą su pagrindiniu aplanke esančiu puslapiu Mano dokumentai). Patikrinkite visų vidinių hipersaitų (pagrindinio puslapio viduje, taip pat tarp jūsų svetainės puslapių) veikimą.
13. Atšaukti neprisijungus režimą, išbandyti išorinius hipersaitus.
Kurti ir keisti HTML puslapius galima naudojant įvairius įrankius. Interneto gimimo ir vystymosi eroje dauguma autorių šiems tikslams naudojo įprastus teksto redaktorius. Tuo pačiu metu redaguojant dokumentus rankiniu būdu buvo pridėtos HTML kalbos žymos. Šis metodas šiandien yra gana priimtinas, tačiau tam reikia gerai išmanyti pačią HTML kalbą ir daug laiko investuoti į žymų užpildymą ir taisymą. Laikui bėgant atsirado specialių HTML dokumentų redagavimo įrankių, kurie palengvino ir efektyvino darbą su dokumentais.
HTML dokumentų rengyklės paprastai skirstomos į dvi grupes. Pirmajai grupei priklauso vadinamieji žymų redaktoriai, kurie suteikia galimybę kodus rašyti tiesiogiai HTML kalba ir turi specialių papildomų funkcijų, palengvinančių žymių įtraukimo į kuriamą dokumentą procesą. Šiuolaikinės žymų rengyklės turi papildomų įrankių HTML elementams generuoti. Tai apima vedlius, šablonus ir kitus įrankius, kurie palengvina darbą su įprastais HTML elementais, tokiais kaip sąrašai, lentelės, formos ir rėmeliai. Kai kurie redaktoriai tikrina žymų sintaksę, kuri leidžia greitai rasti formatavimo klaidas HTML dokumentuose. Vienas iš populiariausių šios grupės redaktorių yra „Sausage Software“ sukurtas „HotDog Web Editor“. Šią redagavimo priemonę kūrėjai naudoja jau daugelį metų ir jos kūrimo metu jis labai pasikeitė.
Kitą grupę sudaro vadinamieji WYSIWYG (What You See Is What You Get) redaktoriai, kuriems būdingas Netscape Composer (redagavimo priemonė, įtraukta į Netscape Communicator) ir Microsoft FrontPage. Tokio tipo redaktoriai leidžia vizualiai pakeisti puslapio išvaizdą ir išdėstymą, nesigilinant į įgyvendinimo detales žymų pavidalu. Tokiu atveju gautas dokumento HTML kodas generuojamas automatiškai. Dirbdamas su šiais redaktoriais, kūrėjas gali visiškai neatspindėti HTML žymų rašymo taisyklių ir visiškai pasikliauti atitinkamo redaktoriaus galimybėmis. Kita vertus, tokie redaktoriai gali nesuteikti lankstumo, būdingo darbui žymos lygiu, ir neturėti visų HTML kalbos žymėjimo funkcijų.
Šiuo metu redaktorių skirstymas į dvi grupes tampa vis labiau savavališkas. Žymų rengyklės savo galimybėmis ir patogumu priartėja prie WYSIWYG redaktorių, o pastarieji savo ruožtu tampa galingesni ir lankstesni, todėl galite įtraukti vis sudėtingesnius elementus. Greičiausiai artimiausiu metu redaktorių skirstymas į grupes išnyks.
Viena iš HTML dokumentų kūrimo ir redagavimo įrankių yra Microsoft Office paketo tekstų rengyklė, vadinama Microsoft Word. Iš esmės bet kuri šios programos versija, kaip ir įprasta teksto rengyklė, gali tarnauti kaip HTML redaktorius (paketo versijų galimybių skirtumai aptariami šio skyriaus pabaigoje). Patogumą naudoti redaguojant HTML dokumentus lemia tai, kad vartotojai plačiai naudoja Microsoft Word kuriant ataskaitas, laiškus, dokumentus, klausimynus ir net brošiūras bei knygas. Daugybė žmonių, kurie savo kasdienėje veikloje naudoja Microsoft Word, tampa potencialiais HTML dokumentų kūrėjais. Microsoft Word 97 papildo pritaikymo neįgaliesiems funkcijas, skirtas darbui su HTML dokumentais, todėl tai yra galingas įrankis kuriant puslapius internetui (8.1 pav.).
Šiame skyriuje bus aptariamos pagrindinės Microsoft Word 97 tekstų rengyklės, naudojamos redaguojant HTML dokumentus, ypatybės.
Galite sukurti naują tinklalapį naudodami Microsoft Word vienu iš dviejų būdų: naudodami vedlį arba šabloną arba konvertuodami esamą Word dokumentą į HTML formatą, naudojamą tinklalapiams. Norėdami naudoti vedlį (arba šabloną), tiesiog naudokite skirtuką internetiniai puslapiai Meniu Dokumento kūrimas. Toliau turėtumėte vadovautis vedlio nurodymais, atsakyti į jo klausimus ir užpildyti atitinkamus laukus bei stulpelius norimu tekstu. Atlikdami šiuos veiksmus nesukelsite sunkumų vartotojams, kurie išmano darbo su Microsoft Word pagrindus. Kitas būdas yra konvertuoti esamą Word dokumentą į HTML formatą. Tai paprasčiausias veiksmas, tačiau gali kilti problemų, kurios aprašytos vėliau šiame skyriuje.
Sukūrę HTML dokumentą vienu iš aukščiau nurodytų būdų, galite toliau jį redaguoti. Norėdami tai padaryti, Word pateikia specialias įrankių juostas, meniu komandas ir funkcijas. Šis skyrius skirtas trumpam šių galimybių aprašymui.
Kaip ir Word dokumentuose, tinklalapiuose galite kurti sąrašus. Sąrašai HTML gali būti su ženkleliais (Bulleted) ir sunumeruoti (numeruoti). Suženklintuose sąrašuose gali būti naudojami standartiniai žymekliai, už kurių įgyvendinimą atsakinga naršyklė, taip pat grafiniai vaizdai, įkelti iš atskiro failo. Sunumeruotiems sąrašams galima naudoti arabiškus arba romėniškus skaitmenis, taip pat lotyniškas raides. Daugiau informacijos apie sąrašų organizavimo taisykles rasite atitinkamame skyriuje.
Sąrašai kuriami lygiai taip pat, kaip ir įprastuose Word dokumentuose. Pažymėkite tekstą, kurį norite pateikti kaip sąrašą, ir pasirinkite Sąrašas iš meniu Formatas. Panelė bus išleista Sąrašas, kuriame yra du skirtukai - Pažymėta(8.2 pav.) ir Sunumeruoti(8.3 pav.).
Taip pat galite naudoti įrankių juostos mygtukus Numeravimas 111 arba Žymekliai nesveikas

Ryžiai. 8.2. Suženklinto sąrašo tipo pasirinkimas

Ryžiai. 8.3. Sunumeruoto sąrašo tipo pasirinkimas
Kurdami sąrašą su ženkleliais galite pasirinkti vieną iš trijų standartinių ženklelių (paskutiniai trys pirmosios eilutės elementai, parodyta 8.2 pav.) arba vieną iš siūlomų grafinių vaizdų. Naudojant mygtuką Kitas kaip žymeklį galite pasirinkti bet kurį esamą grafinį failą. Priklausomai nuo žymeklių tipo pasirinkimo, HTML sąrašas bus įgyvendintas skirtingai. Jei pasirenkamas vienas iš trijų standartinių žymeklių, sąrašas bus sugeneruotas naudojant žymą
- ir išvardyti elementus
- . Tai sugeneruos vieną iš šių HTML kodo eilučių:
-
- pirmam standartiniam žymekliui (mažas juodas apskritimas)
- Pirmasis sąrašo elementas
- Antrasis sąrašo elementas
- Trečias sąrašo elementas
- Pirmas sąrašo elementas
- Antrasis sąrašo elementas
- Trečias sąrašo elementas
- . Tačiau čia žyma
- nenaudota, bet etikete
reikalingas tik įtraukoms, kurių negalima nustatyti natūraliai HTML, sutvarkyti. Įdėtos žymos reiškia kelių lygių sąrašus, kurių kiekvienas lygis perkeltas viena įtrauka nuo ankstesnio. Pavyzdžiui: Šis tekstas turi vieną įtrauką
Šis tekstas turi dvi įtraukas
Pastaba
Kiti HTML redaktoriai naudoja panašų metodą įtraukoms kurti. Pavyzdžiui, Netscape Composer (taip pat Netscape Navigator Gold paketo redaktorius) naudoja panašią įtraukimo techniką, tik
- .
Pastaba
Didinant įtrauką, Word dažnai generuoja dvi žymas vienu metu
, sukuriant dvigubą įtrauką. Atitinkamai, sumažinus įtrauką, pašalinamos dvi žymos . Kartais viena žyma sugeneruojama ir ištrinama . Redaktorės elgesio logiką labai sunku, o gal net neįmanoma suprasti. Matyt, susiduriame su dar viena neteisinga programos operacija. Ir norėdami pakeisti teksto lygiavimą, naudokite mygtukus Kairė , Centruota ir Teisingai. Tačiau atminkite, kad tinklalapiuose esantis tekstas negali būti pagrįstas.
Pastaba
„Microsoft Word“ pagalbos sistemoje pažymėta, kad negalima sulygiuoti teksto tinklalapiuose pagal plotį. Iš tiesų, įrankių juostoje Formatavimas dirbant su HTML dokumentu nėra pateisinimo mygtuko. Taip yra todėl, kad HTML specifikacijose iki 3.2 versijos pastraipų žymų lygiavimo parinktyse
Plotyje išlyginimo nebuvo. Tačiau pagrindinės naršyklės šiuo metu palaiko šią funkciją, įdiegtą taip:
. Be to, net Microsoft Word jis jau įtrauktas. Jei dirbate su „Word“ dokumentu, kuriame yra lyginamasis tekstas, ir konvertuojate jį į HTML dokumentą, bus rodomos pastraipos su aukščiau nurodytu kodu.
skaidrė 2
Susipažinsime su paprastais tinklalapių kūrimo įrankiais ir technikomis. Naudodamiesi pavyzdžiu, pažiūrėkime, kaip sukurti svetainės fragmentą, kuriame yra kino teatro repertuaras. Visų pirma, būtina: parengti svetainės projektą; suprasti jo struktūrą ir numatomą turinį. Tie. sukurti informacinį svetainės modelį. Svetainės struktūra. Kino teatras "Spalis" siūlo Dramos Komedijos Detektyvai DRAMOS KOMEDIJAS DETEKTYVAI NUOTRAUKA Pirmas (pagrindinis) tinklalapis Antrasis tinklalapis Trečiasis tinklalapis Ketvirtas puslapis
skaidrė 3
Pirmame (viršutiniame lygyje) yra pirmasis (pagrindinis) puslapis. Jame yra bendros informacijos apie kiną ir hipersaitus, kurie leidžia atidaryti antrojo lygio puslapius. Antrame (žemesniame) lygyje yra puslapiai, skirti tam tikriems filmų žanrams. Filmo žanras Siužetinė nuotrauka Pavadinimas, šalis Režisierius Aktoriai: Santrauka Seansai: Bilieto kaina: Antrojo lygio puslapiai.
skaidrė 4
Žinoma, svetainės struktūra gali būti dar sudėtingesnė, pridedant vėlesnių lygių puslapius. Pavyzdžiui, puslapiai, skirti režisieriams, aktoriams ir kt. Visi to paties lygio puslapiai dažnai yra sukurti tuo pačiu stiliumi. Tačiau jų dizainas gali skirtis. Pagrindiniai tinklalapių elementai yra: teksto blokai, grafiniai objektai. Teksto blokai apima: Grafinius objektus: pagrindinį tekstą, antraštes, teksto hipersaitus ir kt. vaizdai (piešiniai, nuotraukos, animacija), „tapetai“ – fono paveikslėliai, hipersaitų vaizdai, skiriamosios linijos.
skaidrė 5
Lentelės dažnai naudojamos elementams patalpinti konkrečiose puslapio vietose. Teksto stilius ir grafinių elementų stilius apibrėžia tinklalapio dizaino stilių. Teksto stilius – tai šrifto tipas, dydis, stilius, įtraukos, lygiavimas, simbolių ir eilučių tarpus ir kt. Grafinių elementų stilių apibrėžia medžiagos forma, dydis, spalva, tekstūra, taip pat įvairūs efektai. Stilistiškai kompetentingam dokumentų dizainui patogu naudoti paruoštus šablonus - Temas. Tema – tai dokumentų dizaino elementų ir spalvų schemų rinkinys, specialiai sukurtas kompiuterio dizainerio. Tema nustato kiekvieno puslapio ir visos svetainės dizaino stilių: pagrindinio teksto stilių, antraštes, hipersaitus ir kt.
skaidrė 6
Temos siūlomos visose biuro programose. Svetainės kūrimas prasideda nuo paruoštos temos pasirinkimo arba savo dizaino šablono kūrimo. Po to sukuriami atskiri puslapiai. Tada susidaro hipersaitai, kurie lemia naršymą svetainėje. Visų svetainės puslapių failai talpinami atskirame aplanke. Tai palengvina svetainės talpinimą žiniatinklio serveryje. Įprasta pagrindiniam tinklalapio failui suteikti pavadinimo indeksą arba pagrindinį su htm arba html plėtiniu. Tema "Bombardavimas" Tema "Greitkelis"
7 skaidrė
Paleiskite programą WORD. Vykdykite komandą Failas naujas. Užduočių srityje pasirinkite Tinklalapis. Pasirinkite temą: Formatuoti temą. Pavyzdžiui: „Srautas“. Norėdami įdėti nuotraukas ir teksto sritis puslapyje, naudosime lentelę su 6 eilutėmis ir 2 stulpeliais. Sujungkime reikiamus langelius. Mes paskelbsime jums reikalingą informaciją. Tokiu būdu sukurtas tinklalapis bus išsaugotas diske pavadinimu DRAMA.HTML. Pradėkime kurti svetainę nuo antrojo lygio puslapių dizaino. Kai įrašote WORD dokumentą kaip tinklalapį, visi dokumente naudojami vaizdai bus patalpinti į nuotolinį aplanką su tinklalapio pavadinimu ir .files plėtiniu.
8 skaidrė
1 - 4 punktų įgyvendinimo rezultatas.
9 skaidrė
Atlikus likusius veiksmus ir peržiūrėjus sukurtą tinklalapį naršyklėje, rezultatas.
10 skaidrė
Svarbus tinklalapio kūrimo etapas yra hipersaitų kūrimas. Norėdami tai padaryti, turite: 1. pasirinkti tekstą, kuris taps teksto hipersaitu; 2. Įterpti komandą Hipersaitas arba piktograma 3. Nuoroda į failą, tinklalapį 4. pasirinkite norimą failą, kurio turinį reikia atidaryti per hipersaitą ir patvirtinkite pasirinkimą. Darbo pabaigoje reikia peržiūrėti sukurtus puslapius naršyklėje ir patikrinti nuorodas.
skaidrė 11
Galite padidinti tinklalapio patrauklumą, įdėdami jame dinamiškus ir interaktyvius elementus. „Atgaivinkime“ mūsų pagrindinį svetainės puslapį, uždėdami ant jo varnelę. Užduoties vykdymo tvarka: Peržiūrėti įrankių juostas Žiniatinklio komponentai Iškviesti langą „Nuskaitymo linija“ Įveskite tekstą „Siūlo“, atlikite reikiamus nustatymus ir patvirtinkite pasirinkimą.
skaidrė 12
WORD redaktorius leidžia prijungti vaizdo ir garso failus prie tinklalapio. Norėdami tai padaryti, spustelėkite piktogramą Garsas arba Filmas, kad atidarytumėte dialogo langą, spustelėkite mygtuką Naršyti, suraskite reikiamą vaizdo ar garso failą ir nustatykite atkūrimo parametrus.
Peržiūrėkite visas skaidres
-
- antrajam žymekliui (kvadratui)
-
- trečiajam žymekliui (užpildytam kvadratui)
Paimkime pavyzdį. Leiskite sukurti tokį tekstą:
Pirmasis sąrašo elementas
Antrasis sąrašo elementas
Trečias sąrašo elementas
Pažymėjus šį tekstą kaip sąrašą ir pasirinkus antrą standartinį ženklelį, bus sukurtas šis HTML fragmentas:
Jei kaip žymeklis pasirenkamas grafinis vaizdas, sąrašas iš esmės nesudaromas, tai yra speciali sąrašo žyma
- nebus naudojamas. Čia kiekvienas sąrašo elementas bus atskirtas į atskirą pastraipą su žyma
Ir prieš tai pateikiama nuoroda į įterptą vaizdą. Pati žymeklio grafika bus išsaugota tame pačiame kataloge kaip ir HTML failas. Pateiktame pavyzdyje, pasirinkus vieną iš grafinių žymeklių, bus sugeneruotas toks kodas:
Pirmasis sąrašo elementas
Antrasis sąrašo elementas
Trečias sąrašo elementas
Pastaba
Standartinių ir grafinių žymeklių naudojimo skirtumas pasireiškia ne tik įgyvendinimu, bet ir galimybe panaikinti sąrašą. Jei buvo pasirinkti standartiniai žymekliai, sąrašą galima atšaukti taip pat, kaip tai daroma dirbant su Word dokumentu. Pakanka pasirinkti sąrašą ir sąrašo skydelyje pasirinkti režimą None arba spustelėti atitinkamą mygtuką įrankių juostoje. Jei buvo pasirinkti grafiniai žymekliai, sąrašo atšaukti negalima. Būtina ištrinti visus grafinius žymeklius atskirai juos pasirinkus ir paspaudus klavišą
. Pereikime prie sunumeruotų sąrašų. Sąrašų numeracija tinklalapiuose yra beveik tokia pati kaip Word dokumentų numeracija. Skirtumas tas, kad tinklalapiai negali automatiškai sunumeruoti struktūrinių sąrašų ir antraščių.
Atsižvelgiant į pasirinktą sąrašo numeravimo formatą, bus generuojami šie kodai:
-
- numeravimui arabiškais skaitmenimis
-
- maži romėniški skaitmenys
-
- didžiosios lotyniškos raidės
-
- mažosios lotyniškos raidės
Pavyzdžiui:
Pastaba
Sąrašo su numeriais arba ženkleliais formatą galite pasirinkti tik naudodami meniu. Jei naudojote atitinkamus įrankių juostos mygtukus, bus pasirinktas paskutinis naudotas formatas.
Nors kelių lygių sąrašai nėra automatiškai numeruojami, sąrašą galima daugiapakopiai pakeičiant įtraukos dydį ir naudojant skirtingas numeravimo formas. Norėdami tai padaryti, atlikite šiuos veiksmus:
1. Pasirinkite tekstą, kuris yra aukščiausias sąrašo lygis.
2. Skirtuke pasirinkite norimą numeravimo formatą Sunumeruoti plokštės Sąrašas.
3. Perkelkite tekstą, priklausantį kitam sąrašo lygiui, užvesdami žymeklį kiekvienos pastraipos ar eilutės pradžioje ir paspausdami klavišą
. Nors skirtukai nenaudojami HTML, programoje Word sąrašo skirtukų simboliai bus konvertuojami į įtrauką. 4. Pasirinkite kito lygio numeravimo formatą.
5. Kiekvienam sąrašo lygiui pakartokite 3–4 veiksmus.
Pastaba
Nepaisant to, kad aukščiau pateiktą rekomendaciją kurti kelių lygių sąrašus pateikė Word 97 kūrėjai, ji ne visada veikia tinkamai. Kartais, norint pasiekti norimą rezultatą, tenka rankiniu būdu patikslinti gautą HTML kodą.
Kurdami tinklalapį galite nustatyti numatytąsias teksto ir nuorodų spalvas. Norėdami tai padaryti, naudokite komandą Teksto spalva Meniu Formatas(Formatas/teksto spalvos). Panelė, parodyta pav. 8.7, kuriame galite nustatyti teksto spalvą, nuorodų spalvą ir nuorodų spalvą, atitinkančią jau aplankytus puslapius. Pavyzdžiui, nustatykime teksto spalvą į mėlyną, nuorodų spalvas į turkio spalvą, o žiūrimų nuorodų spalvas į žalią. Pateiktos reikšmės nulems žymos parametrus
:
Ryžiai. 8.7. HTML puslapio viso teksto spalvos pasirinkimas

Ryžiai. 8.8. HTML puslapio teksto fragmento spalvos pasirinkimas
Šios parinktys nustato numatytąsias viso dokumento spalvas. Jei reikia nustatyti pasirinkto dokumento fragmento spalvą, naudokite mygtuką Šrifto spalvaįrankių juostoje arba komandoje Šriftas Meniu Formatas(8.8 pav.). Jei, pavyzdžiui, teksto fragmentui pasirinkta raudona spalva, tokio pasirinkimo rezultatas HTML dokumente atsispindės taip:
Šis tekstas bus rodomas raudonai
Tinklalapio skaitytojas gali nustatyti savo numatytąsias spalvas naršyklėje. Norėdami tekstą ir nuorodas rodyti numatytosiomis naršyklės spalvomis, nustatykite reikšmę į Automatinis visuose trijuose skydelių sąrašuose Teksto spalvos.
Kurdami tinklalapius programoje Word, galite naudoti daugelį formatavimo įrankių, skirtų Word dokumentams formatuoti. Pavyzdžiui, naudodami mygtuką galite paryškinti tekstą Paryškintas arba pasirinkti stilių 1 antraštė iš stilių sąrašo. Nurodant teksto formatavimo elementus nustatoma, ar į sugeneruotą kodą įterpiamos atitinkamos HTML žymos.
Skydas Šriftas, skambino iš meniu Formatas, taip pat padeda nustatyti šrifto tipą, dydį ir pasirinktų teksto fragmentų formatavimą. Pasirinkus žymimuosius laukelius, atitinkančius kiekvieną iš šešių šiame skydelyje galimų efektų, į HTML kodą įterpiamos šios žymos:
– Drąsiai
<aš>– Kursyvas
– pabraukta
- Perbraukta- Viršutinis indeksas
- Subscriptas
Šios žymos įterpiamos pasirinkto teksto fragmento pradžioje, o atitinkama baigiamoji žyma rašoma fragmento pabaigoje. Atminkite, kad gali būti naudojamas bet koks šių efektų derinys, išskyrus paskutinius du, kurie yra vienas kitą paneigiantys. Įrankių juostoje yra specialūs mygtukai, skirti paryškintam, kursyvui ir pabrauktam tekstui.
Norėdami greitai pereiti prie kito galimo šrifto dydžio, naudokite mygtukus Padidinti šrifto dydį ir Sumažinti šrifto dydį.
Kiekvienai HTML pastraipai sugeneruojama pastraipos pradžios žyma.
Taip pat pastraipos pabaigos žyma
. Paskutinė žyma paprastai praleidžiama kuriant dokumentus rankiniu būdu. Dauguma naršyklių automatiškai atskiria pastraipas tuščia eilute. Norėdami įdiegti eilutės lūžį nesukūrę pastraipos, paspauskite klavišus+ . Tokiu atveju bus sugeneruota naujos eilutės žyma.
.Pastaba
„Word 97“ pagalbos sistema „kurti pastraipas be tarpų“ (taip ji suformuluota) klaidingai siūlo naudoti klavišus
+ . Prisiminkite, kad raktų rinkinys + dažniausiai naudojamas redaguojant Word dokumentus, kad būtų galima pereiti į kitą puslapį. Konvertuojant Word dokumentus į HTML, tokiu atveju bus sukurta tik papildoma pastraipa, o redaguojant žiniatinklio dokumentus raktai + apskritai nepriimtina. Formatavimas, kurio nepalaiko HTML arba kai kurios žiniatinklio naršyklės, nepasiekiamas „Word“ rengyklės tinklalapių redagavimo skiltyje. Šie įrankiai apima simbolių formatavimo efektus nuotaikingas, Su šešėliu ir nuskendo, tarpai tarp eilučių, paraštės, tarpai tarp simbolių, tarpai tarp ženklų, teksto vyniojimo parinktys ir tarpai pastraipose. Nereikėtų naudoti tabuliavimo ženklų, nes daugelis naršyklių juos rodo kaip tarpus; vietoj to galite naudoti įtrauką, kad perkeltumėte pirmąją teksto eilutę į dešinę.
Norėdami pakeisti teksto įtrauką, naudokite mygtukus. Padidinti įtrauką ir Sumažinti įtrauką. HTML kalbos požiūriu įtraukos įgyvendinamos įrėminus tekstą žymų pora
ir . Formaliai ši žyma apibrėžia sąrašo pradžią ir reiškia sąrašo elementų žymų naudojimą